I have updated Ivo's excellent answer by including the use of ConstraintLayouts.
Drawable: shadow_top.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<gradient android:startColor="#40000000" android:endColor="#10ffffff" android:angle="90"/>
</shape>
Layout:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_topView"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/cl_bottomView"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
... nested views
</androidx.constraintlayout.widget.ConstraintLayout>
<View
android:id="@+id/v_shadowTop"
android:layout_width="match_parent"
android:layout_height="3dp"
android:background="@drawable/shadow_top"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toTopOf="@id/cl_bottomView"/>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/cl_bottomView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/cl_topView">
... nested views
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
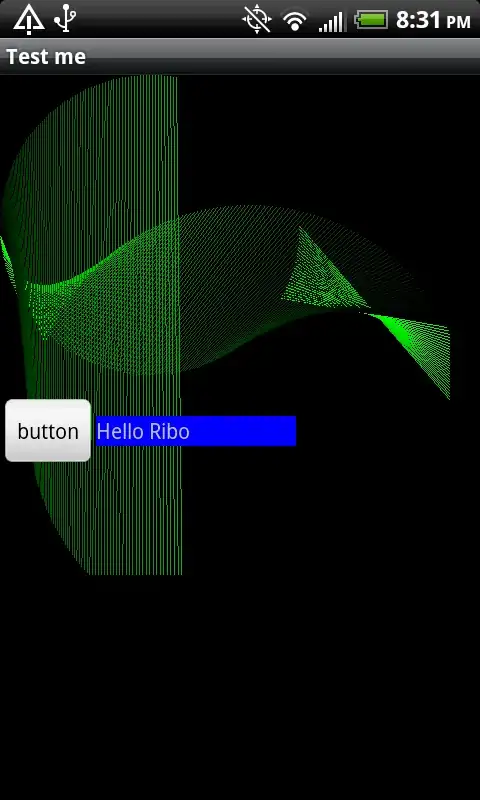
Result:
Following the steps above I was able to get the top shadow indicated by the arrow in the picture below.

For those newer to Android Development:
Height Adjustment:
The height of the shadow is controlled by the view's, "v_shadowTop", height (currently 3dp).
Gradient Adjustment:
The gradient's color is controlled by the last six characters (hex code) of the startColor (currently 000000) and endColor (currently ffffff) in the "shadow_top.xml" drawable.
The transparency is controlled by the first two characters of the startColor (currently 40) and endColor (currently 10) in the shadow_top.xml drawable.