I am currently working on replicating the UI pattern implemented in the Play Store App. For implementing such a behavior, I have used a Vertical RecyclerView as outer view and added a horizontal RecyclerView inside the adapter of the outer Vertical RecyclerView.
The problem I am currently facing is while the outer RecyclerView is scrolling, the inner horizontal RecyclerView cannot catch the scroll event on it, but when the outer RecyclerView is not scrolling, we can scroll the horizontal RecyclerView smoothly.
If any one can be helpful please leave your comment. Cou can test the functionality in the Play store it enables the scroll of inner horizontal RecyclerView, even if the outer RecyclerView is scrolling.
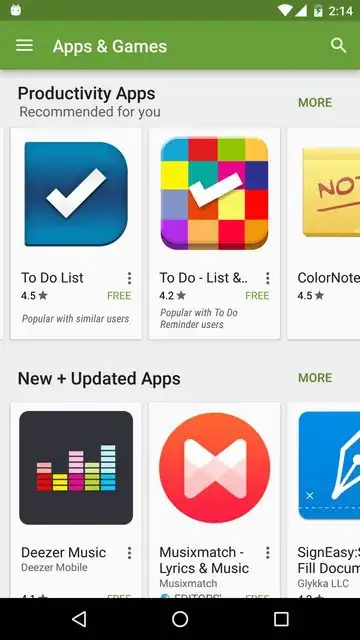
Play store app: