Why is this answer still getting upvotes?
Per Mikaël Mayer's answer, this is no longer a problem, and my answer is obsolete (go() now returns 30 after mucking with the console). This was fixed in July 2013, according to the bug report linked above in gabrielmaldi's comment. It alarms me that I'm still getting upvotes - makes me think the upvoter doesn't understand either the question or my answer.
I'll leave my original answer here for historical reasons, but go upvote Mikaël's answer instead.
The trick is that you can't change a local variable directly, but you can modify the properties of an object. You can also modify the value of a global variable:
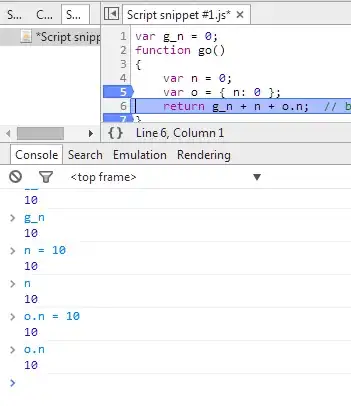
var g_n = 0;
function go()
{
var n = 0;
var o = { n: 0 };
return g_n + n + o.n; // breakpoint here
}
console:
> g_n = 10
10
> g_n
10
> n = 10
10
> n
0
> o.n = 10
10
> o.n
10
Check the result of go() after setting the breakpoint and running those calls in the console, and you'll find that the result is 20, rather than 0 (but sadly, not 30).