Update 02 has a working solution...
I am trying to use the stroke of a UIBezierPath as a mask on another UIView. There are many examples, but they all use the fill to clip views.
I'm trying to use only the stroke of the path, but it's not displaying correctly.
Below is what I currently have in Swift 3.x:
let bezierPath = UIBezierPath()
bezierPath.move(to: CGPoint(x: 0, y: 0))
bezierPath.addLine(to: CGPoint(x: 100, y: 100))
bezierPath.addLine(to: CGPoint(x: 200, y: 50))
bezierPath.addLine(to: CGPoint(x: 300, y: 100))
bezierPath.lineWidth = 5.0
bezierPath.stroke()
let gradient = Gradient(frame: self.bounds)
let mask = CAShapeLayer()
mask.path = bezierPath.cgPath
gradient.layer.mask = mask
self.addSubview(gradient)
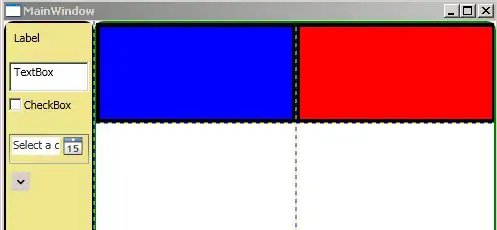
But, the above code does this. I'm looking for only to use the stroke for the mask... This is what the code is currently doing
(has more points in this comp snapshot)
I realize that there might be a better way, open to any ideas or alternatives!
--Update 01--
My latest, but masks out everything:
let bezierPath = UIBezierPath()
bezierPath.move(to: CGPoint(x: 0, y: 0))
bezierPath.addLine(to: CGPoint(x: 100, y: 100))
bezierPath.addLine(to: CGPoint(x: 200, y: 50))
bezierPath.addLine(to: CGPoint(x: 300, y: 100))
bezierPath.lineWidth = 5.0
bezierPath.stroke()
let gradient = Gradient(frame: self.bounds)
UIGraphicsBeginImageContext(CGSize(width: gradient.bounds.width, height: gradient.bounds.height))
let context : CGContext = UIGraphicsGetCurrentContext()!
context.addPath(bezierPath.cgPath)
let image = UIGraphicsGetImageFromCurrentImageContext()
gradient.layer.mask?.contents = image?.cgImage
And.. got nowhere after trying to figure it out with CAShapeLayer:
let mask = CAShapeLayer()
mask.fillColor = UIColor.black.cgColor
mask.strokeColor = UIColor.black.cgColor
mask.fillRule = kCAFillModeBoth
mask.path = bezierPath.cgPath
gradient.layer.mask = mask
self.addSubview(gradient)
--Update 02 - Working Solution --
Thanks for everybody's help!
let bezierPath = UIBezierPath()
bezierPath.move(to: CGPoint(x: 0, y: 0))
bezierPath.addLine(to: CGPoint(x: 100, y: 300))
bezierPath.addLine(to: CGPoint(x: 200, y: 50))
bezierPath.addLine(to: CGPoint(x: 300, y: 200))
bezierPath.addLine(to: CGPoint(x: 400, y: 100))
bezierPath.addLine(to: CGPoint(x: 500, y: 200))
let gradient = Gradient(frame: self.bounds) // subclass of UIView
let mask = CAShapeLayer()
mask.fillColor = nil
mask.strokeColor = UIColor.black.cgColor
mask.path = bezierPath.cgPath
mask.lineWidth = 5.0
gradient.layer.mask = mask
self.addSubview(gradient)
And, the results are what I was wanting: