Each answer here demonstrates a different function. Below is a consolidation of every type of helpful popup, the context in which they come up and all the ways I know to trigger them.
These assume default settings.
Function: Display documentation
Shortcut: Ctrlk Ctrli
Scope: Works over named elements - variable and function names (does nothing over literals).
- Can display function documentation:

- or variable or even property information:

- This is the same pop-up you get when you hover over the element briefly.
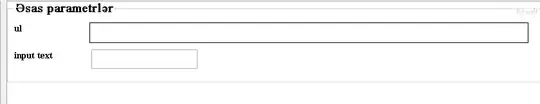
Function: Display parameter hints.
Shortcut: CtrlShiftSpace
Scope: Works inside a function call.

- The cursor must be inside the parenthesis that contain the passed arguments. Does nothing outside that scope.
- Can also be triggered by typing a comma, as if passing another argument.
- Up/Down arrows can be used to cycle through overloaded definitions (instead of moving the cursor up and down the document).
Function: Display the code completion menu
Shortcut: CtrlSpace
Scope: Anywhere. Will adapt to the context. In strings will display words only. In code will offer symbol hints - function names, variable names within the current scope, known properties, etc.

- Is case insensitive.
- Matches all contained characters - they do not have to be consecutive (see image above).
- Tab or Enter accepts the currently selected suggestion.
- Symbol hints can be triggered by just typing letters. Inside strings you must use the keyboard shortcut.