The most obvious reason I can think of (other than a bug in Firebug) is that you've got the filter switched to only show a subset of requests. For example, you may only be showing Javascript files, etc.
Your screenshot doesn't include the filters or the filenames, so I can't tell that for sure, but that seems like the most obvious answer.
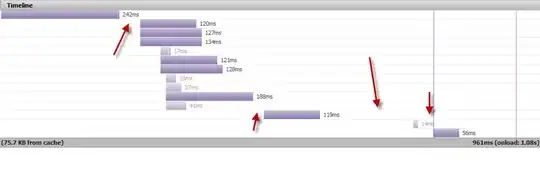
Immediately above the panel in your screenshot is a block of filters. Make sure you've got the "All" option selected. If you have anything else selected, then gaps are to be expected.
The other reason would be if you have some page elements being fetched separately from the initial load, eg via Ajax or deferred loading. These may be loaded very soon after the page has loaded, but not immediately, leading to gaps in your timeline.
Hope that helps.