In JFreechart I have an X axis with dates (and times).
How can I ask JFreechart to optimize them and make the most out of it?
Right now it contains more label than the space and all the labels gets converted into '...'.
It is totally fine if not all ticks will have labels, but I want as much as can be (if they fit and can be displayed fully).
How can I achieve this?
UPDATE1:
Here is the complete minimal source to reproduce the truncated labels. (also updated the screenshot). JFreechart does not handle the optimization by default:
import org.jfree.chart.ChartPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.JFreeChart;
import org.jfree.ui.ApplicationFrame;
import org.jfree.ui.RefineryUtilities;
import org.jfree.chart.plot.CategoryPlot;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.data.category.DefaultCategoryDataset;
public class LineChart_AWT extends ApplicationFrame {
public LineChart_AWT( String applicationTitle , String chartTitle ) {
super(applicationTitle);
JFreeChart lineChart = ChartFactory.createLineChart(
chartTitle,
"Dates","Temperature",
createDataset(),
PlotOrientation.VERTICAL,
true,true,false);
CategoryPlot plot = (CategoryPlot) lineChart.getPlot();
plot.getRangeAxis().setRange(25, 27);
ChartPanel chartPanel = new ChartPanel( lineChart );
chartPanel.setPreferredSize( new java.awt.Dimension( 560 , 367 ) );
setContentPane( chartPanel );
}
private DefaultCategoryDataset createDataset( ) {
DefaultCategoryDataset dataset = new DefaultCategoryDataset( );
dataset.addValue( 26.44,"Temperature","2019-08-18 00:00");
dataset.addValue( 26.2,"Temperature","2019-08-18 01:00");
dataset.addValue( 25.93,"Temperature","2019-08-18 02:00");
dataset.addValue( 25.71,"Temperature","2019-08-18 03:00");
dataset.addValue( 25.54,"Temperature","2019-08-18 04:00");
dataset.addValue( 25.42,"Temperature","2019-08-18 05:00");
dataset.addValue( 25.25,"Temperature","2019-08-18 06:00");
dataset.addValue( 25.19,"Temperature","2019-08-18 07:00");
dataset.addValue( 25.25,"Temperature","2019-08-18 08:00");
dataset.addValue( 25.36,"Temperature","2019-08-18 09:00");
dataset.addValue( 25.52,"Temperature","2019-08-18 10:00");
dataset.addValue( 25.86,"Temperature","2019-08-18 11:00");
dataset.addValue( 26.51,"Temperature","2019-08-18 12:00");
dataset.addValue( 26.82,"Temperature","2019-08-18 13:00");
return dataset;
}
public static void main( String[ ] args ) {
LineChart_AWT chart = new LineChart_AWT(
"X-axis demo" ,
"X-axis labels are truncated");
chart.pack( );
RefineryUtilities.centerFrameOnScreen( chart );
chart.setVisible( true );
}
}
UPDATE2:
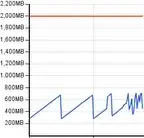
I prefer the 45° rotation for the X-axis labels as @trashgod recommended. However this approach is not working fine when more data comes into the picture:
Is it possible to set the maximal allowable labels count? I would set it to some default value like 5 or 6. Or, it is also fine to define a margin or padding for increasing readability if this would hide the surroundings.