Using chromes web inspector to view code is very useful. But how do you view for example the hover code for a button? You will have to hover the mouse over the button and thus cannot use it (mouse) in the inspector. Are there any shortcuts or other ways to accomplish this in the inspector?
- 22,221
- 10
- 124
- 129
- 1,497
- 3
- 11
- 21
-
2Isnt this a duplicate of this? http://stackoverflow.com/questions/4515124/see-hover-state-in-chrome-developer-tools – Mixologic Nov 20 '12 at 22:45
-
Does this answer your question? [See :hover state in Chrome Developer Tools](https://stackoverflow.com/questions/4515124/see-hover-state-in-chrome-developer-tools) – TylerH Nov 15 '19 at 18:06
6 Answers
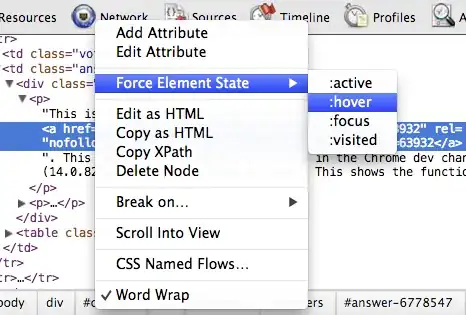
Now you can see both the pseudo-class style rules and force them on elements.
To see the rules like :hover in the Styles pane click the small dotted box button in the top right.

To force an element into :hover state, right click it.

Alternatively, you can use Event Listener Breakpoints sidebar pane in the Scripts panel and select to pause in mouseover handlers.
- 16,690
- 3
- 46
- 49
- 24,666
- 9
- 42
- 51
-
1In Chrome 48 (and perh earlier), that dotted box has been replaced with a pushpin icon that says Toggle Element State when you hover on it. Then you select "hover" from the drop down list. – sameers Mar 14 '16 at 22:27
Alternatively, you can use Event Listener Breakpoints sidebar pane in the Scripts panel and select to pause in mouseover handlers.
- 2,144
- 13
- 12
It's a little annoying, but you need to right click on the element, and then, keeping your mouse over the link, use your keyboard select the 'Inspect Element' link and press enter. This should show you the css for the hover pseudo class for the selected element.
Here's hoping they make this a little easier in future builds.
- 1,858
- 2
- 18
- 29
-
Good to know, but yes it is very frustrating that the mouse needs to stay hovering over the link... even while you poke around in the Inspect Element window using only the keyboard. What a nuisance! – Chad Schultz Feb 06 '12 at 16:10
-
The **actual** whole process of forcing the element to `:hover` state,(`as in the accepted answer`),is also achieved Via right-clicking over the element, > Inspect , and keep the pointer there, and then use keyboard keys to check pseudo code.. Thanks for this _working_ alternative.... So _not_ actually a _nuisance_ ! : ) +1 – Irf Oct 19 '16 at 10:17
In Chrome:
You can also mouseover on an element, and then click CTRL+SHIFT+C to inspect that element.
In Firefox:
in firebug:

- 53,146
- 19
- 236
- 237
I'm not sure that I right understand your question but if you want to see the event handler code you can just inspect the element and look at Event Listeners sidebar pane of Elements Panel. Another way is just press pause button in Scripts Panel and just hover the element. The debugger will stop at the first instruction of the first event handler.
- 14,025
- 1
- 28
- 24
-
Could you be just a little more specific about how you do this?. A typical case would be a button I like, and want to see se how the hovering effect is accomplished in the same easy manner as ordinary inspect. – Bo. Apr 29 '11 at 10:45
Please have a look on below link for answer
- 1
- 1
- 12,002
- 3
- 36
- 36
-
The link might expire and render your answer useless. Please provide some information in your answer to prevent that. – Bojidar Stanchev Oct 03 '19 at 13:57