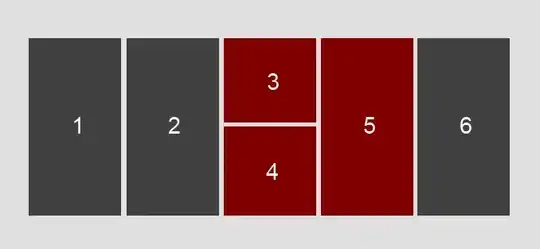
I have a list of dynamically generated divs that represent panels for selecting various options. There are two types of divs, regular ones and short ones. The height of the regular divs is set with javascript to te height of the tallest one. Additionally, if the height of te short div is less than half of the maximum it is set to half of that height, otherwise it is set to the full height.
What I would want to do now (preferably with CSS) is to list those items in such a way that if there is enough space, to put one short div below another sort div.
Here are some illustrations to hopefully make things clearer: