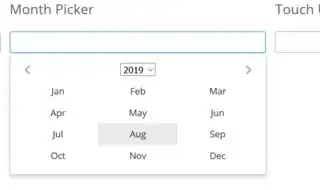
I followed this, this, this and this question. But the solution is not working because the problem is slightly different. I'm using a calendar component called <p-calendar> from primeng. It is a month-picker actually. This component has already a well defined styling in primeng.css. The component by default looks like this:
But I want to put my styling. I want it be to encircled by blue color on hover. I have achieved this:
But as you can see month name is pushed towards the top and not in the middle. Here is primeng.css that I'm trying to modify. CSS that was already there
.ui-datepicker {
width: 10px;
padding: .2em;
position: absolute;
}
.ui-datepicker.ui-datepicker-inline {
display: inline-block;
position: static;
}
.ui-datepicker .ui-datepicker-group {
border-left-width: 0;
border-right-width: 0;
border-top-width: 0;
border-bottom-width: 0;
}
/* Month Picker */
.ui-monthpicker .ui-monthpicker-month {
width: 33.3%;
display: inline-block;
text-align: center;
padding: .5em;
cursor: pointer;
}
.ui-datepicker-monthpicker select.ui-datepicker-year {
width: auto;
}
CSS that I added later on
.ui-monthpicker-month {
border-radius: 100% !important;
text-decoration: none;
margin-top: 10px;
color: #73767b;
font-family: 'Muli', sans-serif;
height: 50px !important;
width: 50px !important;
padding: 20px 20px 20px 20px;
}
.ui-monthpicker-month:hover {
background-color: #1474A4 !important;
color: white !important;
text-align: center !important;
}
I'm not very good at styling. Any advice and suggestions will be of great help.
PS: I also tried adding padding-top: 15px on :hover but then it started flickering.