As you may know, you can make your own file input control using the (hacky) approach of positioning the file input over your custom button and using opacity: 0 on the file input itself.
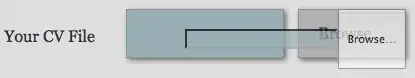
The image below shows the intended design with the file input absolutely positioned over the browse button.

As you can see, the faux browse button is much larger than the one the browser (Firefox 4) has drawn.
If I increase the width of the input, it seems to reach a limit where it won't increase anymore.
Here is a jsFiddle to play with, demonstrating the problem. The real browse button should be the same size as the faux one.
Is there a way to pull this off, or must I use Flash or make the button smaller?
The idea was to create a fake browse button but triggers the real one which is hidden. – Keverw Jun 27 '11 at 01:03