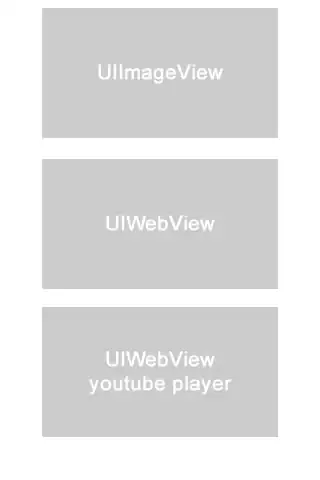
I have this class that call a transparency function to create a transparent inner circle behind my outer circle, the issue is that this circle opacity multiply with each objects created leading to this issue:
This isn't something i want and i don't have much ideas on how to call this function only once per circle, i've tried to place the functions calls in the init def itself before but it don't remember it doing what i wanted.
at the end, all circles should look like
Here is my class and opacity function called transparency (i know it should be called opacity instead i'm just pepega), as well as my function that call that class via another file
import pygame
def transparency(self,surface, inner_surface, size, x, y):
self.circle = pygame.draw.circle(inner_surface, (255, 255, 255, 10), (x,y), int(size[0]/2)-5)
surface.blit(inner_surface, (0,0))
surface.blit(self.image,(x-((size[0])/2),y-((size[1])/2)))
class circles(pygame.sprite.Sprite): # Initalise a new circle with set position and size (defined by cs)
def __init__(self,surface, inner_surface, x, y, cs, font):
pygame.sprite.Sprite.__init__(self)
self.image = pygame.image.load("./assets/circle.png").convert_alpha()
size = (int(round(2.25*(109-(9*cs)))),int(round(2.25*(109-(9*cs)))))
self.image = pygame.transform.scale(self.image, size)
transparency(self, surface, inner_surface, size, x, y)
pygame.display.update()
def Place_circles(screen, curve, circle_space, font):
inner = inner_init([GetSystemMetrics(0), GetSystemMetrics(1)])
Circle_list = []
idx = [0,0]
for c in reversed(range(0,len(curve))):
for p in reversed(range(0,len(curve[c]))):
dist = math.sqrt(math.pow(curve[c][p][0] - curve[idx[0]][idx[1]][0],2)+math.pow(curve [c][p][1] - curve[idx[0]][idx[1]][1],2))
if dist > circle_space:
print(dist)
print(idx)
idx = [c,p]
Circle_list.append(circles.circles(screen, inner, curve[c][p][0], curve[c][p][1], 4, font))