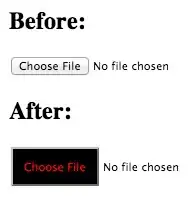
I would like to put a label and an input[type=text] on the same line, and I would like for the input's width to fill the remaining width of the containing element, regardless of the length of the label's text (see first image).
I tried to use width: auto; for the input, but it seems to have a static width. I also tried width: 100%;, but that moves the input to a new line (see second image).

How can I achieve this using CSS?