As I answered on a similar question, I solved it this using a jQuery plugin by David Votrubec and the comment by Mike below the blog post.
Put this in a .js-file:
(function ($) {
$.fn.rotateTableCellContent = function (options) {
/*
Version 1.0
7/2011
Written by David Votrubec (davidjs.com) and
Michal Tehnik (@Mictech) for ST-Software.com
*/
var cssClass = ((options) ? options.className : false) || "vertical";
var cellsToRotate = $('.' + cssClass, this);
var betterCells = [];
cellsToRotate.each(function () {
var cell = $(this)
, newText = cell.text()
, height = cell.height()
, width = cell.width()
, newDiv = $('<div>', { height: width, width: height })
, newInnerDiv = $('<div>', { text: newText, 'class': 'rotated' });
newInnerDiv.css('-webkit-transform-origin', (width / 2) + 'px ' + (width / 2) + 'px');
newInnerDiv.css('-moz-transform-origin', (width / 2) + 'px ' + (width / 2) + 'px');
newDiv.append(newInnerDiv);
betterCells.push(newDiv);
});
cellsToRotate.each(function (i) {
$(this).html(betterCells[i]);
});
};
})(jQuery);
And this at the top of your page:
<script src="rotatetablecellcontent.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.yourtableclass').rotateTableCellContent();
});
</script>
And this in your CSS:
/* Styles for rotateTableCellContent plugin*/
table div.rotated {
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
writing-mode:tb-rl;
white-space: nowrap;
}
thead th {
vertical-align: top;
}
table .vertical {
white-space: nowrap;
}
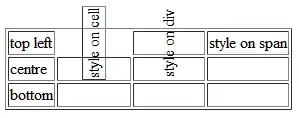
Then make sure your table has the class "yourtableclass", and that all the TDs you want rotated have the class "vertical".
Here's a demo running in a jsFiddle.
Hope it helps someone, even though I'm two years late!