#main-window #appmenu-button{
background:transparent !important;
background-color:transparent !important;
box-shadow: rgb(252,252,252) -0.5px -0.5px 0.5px !important;
border: 1px solid rgba(245,245,245,0.899) !important;
border-radius: 0.25em !important;
outline: 1px solid rgba(222,225,225,0.799) !important;
-moz-outline-radius: 0.3em !important;
outline-offset: -1px !important;
list-style-image:url("chrome://branding/content/icon16.png") !important;
min-width:78px !important;
padding-right:56px !important;
margin-right:-56px !important;
padding-left:0px !important;
margin-left:0px !important;
}
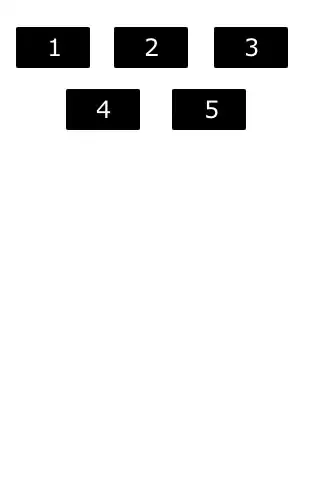
This is a part of a userstyle's code which use to display an icon(a little Firefox) and an add-on called FlipClock at the orange Firefox button.
I want to replace the chrome://branding/content/icon16.png (the little Firefox) with another image. But, the image I applied to is too large.
The full stylish code: tny.cz/44499fac
The original orange Firefox button:

After the userstyle is applied:

This is what my attempts look like:

How do I set the size of it?
Thanks!