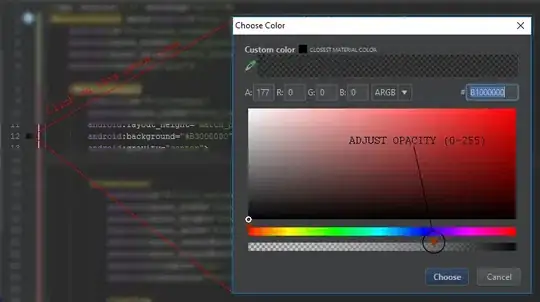
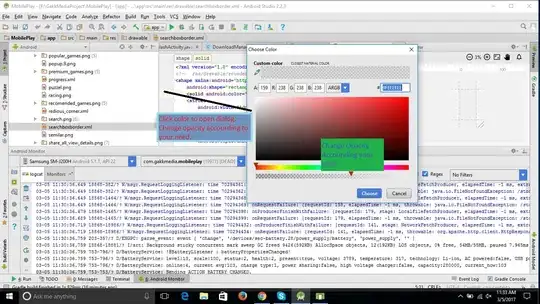
If you want to add 20% or 30% transparency, you should pre-pend two more characters to the hexadecimal code, like CC.
Note
android:background="#CCFF0088" in XML
where CC is the alpha value, FF is the red factor, 00 is the green factor, and 88 is the blue factor.
Some opacity code:
Hex Opacity Values
100% — FF
95% — F2
90% — E6
85% — D9
80% — CC
75% — BF
70% — B3
65% — A6
60% — 99
55% — 8C
50% — 80
45% — 73
40% — 66
35% — 59
30% — 4D
25% — 40
20% — 33
15% — 26
10% — 1A
5% — 0D
0% — 00
You can also set opacity programmatically like:
yourView.getBackground().setAlpha(127);
Set opacity between 0 (fully transparent) to 255 (completely opaque). The 127.5 is exactly 50%.
You can create any level of transparency using the given formula. If you want half transparent:
16 |128 Where 128 is the half of 256.
|8 -0 So it means 80 is half transparent.
And for 25% transparency:
16 |64 Where 64 is the quarter of 256.
|4 -0 So it means 40 is quarter transparent.