Is there a way to create xxhdpi, xhdpi, hdpi, mdpi and ldpi drawables from a large scale image automatically? For example assume that I have a 512x512 image and I want to have different versions of this images for different screen resolutions supported by Android in appropriate folders.
-
3In case you're on Windows: https://github.com/delight-im/AndroidDrawableResizer – caw Nov 19 '14 at 01:16
-
I did this tool on Android, you put your picture in the download folder of your phone, then select a reference size & dpi, and it converts to all densities and creates the appropriate folders: https://play.google.com/store/apps/details?id=fr.arnaudguyon.dpiresizer – Arnaud SmartFun Nov 02 '16 at 10:14
-
Check this answer for fast and easy method - http://stackoverflow.com/a/40830399/4015856 – Asim K T Dec 03 '16 at 08:37
-
4In Android Studio, right click on `res -> New -> Image Asset`, choose `Launcher Icons (legacy)` – onmyway133 Jun 26 '18 at 11:35
19 Answers
Option #1: Just ship the -xxhdpi drawables and let Android downsample them for you at runtime (downside: will only work on fairly recent devices, where -xxhdpi is known).
Option #2: Use Android Asset Studio to downsample them for you.
Option #3: Automate the process within a graphics editor, per ssantos' answer.
Option #4: Script yourself a solution, using something like ImageMagick.
Option #5: Use image baker
- 1
- 1
- 986,068
- 189
- 2,389
- 2,491
-
Is shipping only xxhdpi and xhdpi an alternative? I am assuming that devices that don't understand xxhdpi will downscale from xhdpi – Juan Campa Aug 31 '14 at 19:15
-
@Juan: "Is shipping only xxhdpi and xhdpi an alternative?" -- only if your `minSdkVersion` is 8 or higher. If you are trying to support older devices than that, you will also need an `hdpi` one, as neither `xhdpi` nor `xxhdpi` existed for API Level 7 and below. Now, whether you like the look of your downsampled drawables is another matter entirely... – CommonsWare Aug 31 '14 at 19:34
-
Regarding Option #1 and your comments about `xxhdpi` not existing, I don't believe this is correct. Internally, Android uses DPI numbers (160, 320, 480, etc.), not strings, for the resource qualifiers. If the system DPI is 160 and it finds a 640 image, it will downsample it by 4, without needing to "know about" its textual qualifier. We've shipped resources that only exist in the `xxxhdpi` (Android 4.3) folder to Android 2.3 devices. – Matt Quigley Jan 15 '15 at 21:10
-
-
2Option #4: Script solution with ImageMagick [here](http://stackoverflow.com/questions/19196616/is-there-a-way-to-create-xxhdpi-xhdpi-hdpi-mdpi-and-ldpi-drawables-from-a-lar/25355105#25355105) – rdromao Nov 17 '15 at 18:58
-
"Use Android Asset Studio to downsample them for you." - is it possible to use it for an image that is not just one of predefined icons? In my case I need to process an image of a specific size and I see no way to use AAS in this case. – reducing activity Jul 30 '19 at 06:38
-
"Use image baker" - for some reason this site decided to clean up disk only once 24 hours "We're running a cron job to clear previous assets in every 24 hours. So there's a chance that server is already filled up and the uploading may fail." – reducing activity Jul 30 '19 at 08:18
Update:
The plugin previously mentioned has been abandoned, but it apparently has an up-to-date fork here.
Old Answer:
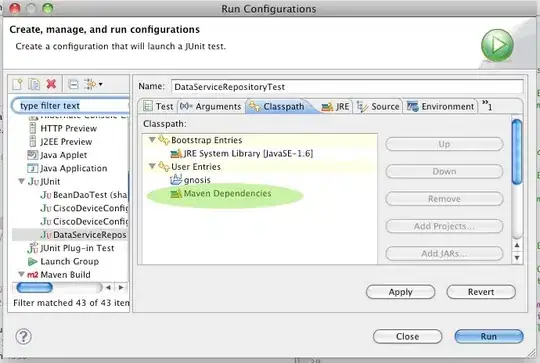
I use the Android Studio plugin named Android Drawable Importer:

To use it after installed, right click your res/drawable folder and select New > Batch Drawable Import:
Then select your image via the + button and set the Resolution to be xxhdpi (or whatever the resolution of your source image is).
- 35,397
- 25
- 123
- 176
-
13Thanks, But I've used 'Batch Drawable Import' instead of 'Scaled Drawable'. – Kiryl Bielašeŭski Apr 28 '16 at 14:49
-
As @user123456 says I had to use Batch Drawable because Scaled Drawable didn't appear – lujop Sep 06 '16 at 10:59
-
Using AS 3.0, I've got an error in plugin after first use. Restarting the IDE once again helped. – Micer Nov 02 '17 at 21:55
-
Perfect. Just like @Micer said, I'd to restart once again to work property. Thanks for the tip. – brunoramonalmeida Jan 26 '18 at 02:48
-
2This plugin appears to be no longer maintained - last commit in 2016 ( https://github.com/winterDroid/android-drawable-importer-intellij-plugin ), crash reports without any response... – reducing activity Mar 07 '18 at 11:38
-
@MateuszKonieczny, agree, but the author has started to work again. I think you can give it another chance. I imported this plugin and waited for several minutes to restart AS (plugin was preparing). Then I scaled images. – CoolMind Jan 23 '19 at 08:05
-
@CoolMind Thanks for tip, I will retry it once I will need to prepare drawables again! – reducing activity Jan 23 '19 at 16:28
-
@MateuszKonieczny, I used it again, it showed an error (every time), but converted images. Strange, but it was updated 20.11.2016, though he pushed commits in Git repository. – CoolMind Apr 02 '19 at 16:22
-
"author has started to work again" - it appears that entire activity was merging a single PR and releasing a new version, without processing crash reports ( https://github.com/winterDroid/android-drawable-importer-intellij-plugin/commits/develop https://github.com/winterDroid/android-drawable-importer-intellij-plugin/issues/152 https://github.com/winterDroid/android-drawable-importer-intellij-plugin/issues/153 ). – reducing activity Jul 30 '19 at 06:42
-
3I managed to [resurrect](https://stackoverflow.com/questions/59871334/why-does-android-drawable-importer-ignore-selection-in-as-3-5-onwards/59977314#59977314) this adorable plugin under AS 3.6 and possibly, although untested, under AS 3.5 as well. – Bad Loser Jan 30 '20 at 00:11
-
It seems that that plugin doesn't work anymore, but someone made a [fork](https://github.com/Vincent-Loi/android-drawable-importer-intellij-plugin) that does. I tried it today and it works like a charm (`New -> Batch DrawableImport`) – natonomo May 14 '20 at 22:34
-
2
-
How to know the resolution of my source image, how to know whether it is hdpi, xhdpi or xxhdpi ?? – K Pradeep Kumar Reddy Jun 03 '20 at 03:44
-
@natonomo, thanks, but how to install the plugin? It is not available: https://imgur.com/a/CbXtnRA. – CoolMind Jun 03 '20 at 09:30
-
**2023** Android Studio Dolphin? Refer to the links given [here](https://stackoverflow.com/a/59977314/2376004). – Bad Loser Dec 27 '22 at 21:21
Update:
The old way of installing the plugin doesn't work anymore but a fork of original plugin is still functional here. You can still follow this answer after installing the plugin manually.
If you want quick and easy way visit https://www.img-bak.in/ or https://appicon.co/ they work with iOS as well.
I will try to explain the process in step wise basis, so that it will be simple to understand to anyone.
1. Install the plugin manually as provided in the ReadME
2. Restart android studio
3. As you can see in the following screencap, there is only one drawable here
4. Now right-click on the drawable folder and navigate to New>Batch Drawable Import
5. Now select "the Single " image you want different variations of drawables.
6. Now select which dimension the origin image is. If the origin image is xxhdpi like in my case select "xxhdpi " as "Source Resoultion".
7. Now press ok then ok again ..and then it will take few seconds and then you will magically get all the variables of the drawables.
- 18,155
- 20
- 92
- 126
-
3This plugin is good, but the original size must have enough resolution in order to keep a good quality for the asset. I guess it is better asking the designer for xxxhdpi assets initially and then scale them down. – narko Jul 25 '16 at 20:16
-
@LaxmanBhattarai, I want to support my application in only landscape in only tablet. So as per your answer which drawable folder I should for images in order to support all tablet devices? Can you please let me know ? – Hiren Patel Dec 31 '16 at 10:08
-
https://developer.android.com/training/basics/supporting-devices/screens.html please refer to this document and I think appending -land at the end of any folder can result in landscape layout – erluxman Jan 01 '17 at 05:07
-
The option "Icon Pack Drawable Importer" utilize Material/Android icons and solved to me. Thanks for tip @LaxmanBhattarai – Francis Rodrigues Mar 04 '17 at 13:38
-
2This plugin appears to be no longer maintained - last commit in 2016 ( https://github.com/winterDroid/android-drawable-importer-intellij-plugin ), crash reports without any response... – reducing activity Mar 07 '18 at 11:38
-
@reducingactivity _Android Drawable Import_ now running under later versions of Android Studio. See [here](https://stackoverflow.com/questions/59871334). – Bad Loser Feb 01 '20 at 21:59
-
Use an online service like Image Baker.
It's simple. Upload the images and download processed assets for both Android and iOS.
Note: Image Baker is a free service created by my friend and myself.
- 16,864
- 10
- 77
- 99
A bash script using ImageMagick (convert) as per CommonsWare's answer:
Added folder creation and argument check thanks to Kishan Vaghela
#!/bin/sh
#---------------------------------------------------------------
# Given an xxhdpi image or an App Icon (launcher), this script
# creates different dpis resources and the necessary folders
# if they don't exist
#
# Place this script, as well as the source image, inside res
# folder and execute it passing the image filename as argument
#
# Example:
# ./drawables_dpis_creation.sh ic_launcher.png
# OR
# ./drawables_dpis_creation.sh my_cool_xxhdpi_image.png
#
# Copyright (c) 2016 Ricardo Romao.
# This free software comes with ABSOLUTELY NO WARRANTY and
# is distributed under GNU GPL v3 license.
#---------------------------------------------------------------
if [ $# -eq 0 ]; then
echo "No arguments supplied"
else if [ -f "$1" ]; then
echo " Creating different dimensions (dips) of "$1" ..."
mkdir -p drawable-xxxhdpi
mkdir -p drawable-xxhdpi
mkdir -p drawable-xhdpi
mkdir -p drawable-hdpi
mkdir -p drawable-mdpi
if [ $1 = "ic_launcher.png" ]; then
echo " App icon detected"
convert ic_launcher.png -resize 144x144 drawable-xxhdpi/ic_launcher.png
convert ic_launcher.png -resize 96x96 drawable-xhdpi/ic_launcher.png
convert ic_launcher.png -resize 72x72 drawable-hdpi/ic_launcher.png
convert ic_launcher.png -resize 48x48 drawable-mdpi/ic_launcher.png
rm -i ic_launcher.png
else
convert $1 -resize 75% drawable-xxhdpi/$1
convert $1 -resize 50% drawable-xhdpi/$1
convert $1 -resize 38% drawable-hdpi/$1
convert $1 -resize 25% drawable-mdpi/$1
mv $1 drawable-xxxhdpi/$1
fi
echo " Done"
else
echo "$1 not found."
fi
fi
- 588
- 5
- 8
-
2Very useful script! Anyway, I would use 67% (instead of 66%) for xhdpi. That's because the ratio between xhdpi and xxhdpi is 2/3 which when looked in percentage and rounded gives 67. Otherwise, if one uses 66 and say the resolution of the input is xxhdpi=96*96, one would get xhdpi=63*63 instead of 64*64. – HaimS Apr 11 '15 at 21:31
-
-
Please check updated script https://gist.github.com/Kishanjvaghela/8ec54f66c322d8d6940b4c0d1a58098d – Kishan Vaghela Jul 14 '17 at 07:28
-
Very useful, and works well. I guess you are missing one fi at the end. Gives errors on bash 4.3.11 – Mijo Aug 21 '17 at 18:08
-
You're right @Mijo, Kishan had that last fi in his gist actually, and I removed it, silly me – rdromao Aug 22 '17 at 19:10
-
Appears to be working well, unfortunately it is fully copyrighted (by default - from what I see at https://gist.github.com/Kishanjvaghela/8ec54f66c322d8d6940b4c0d1a58098d it is not released under any license, so it is fully copyrighted by default). It sadly means that it can not be legally included as a part of various projects. – reducing activity Jul 30 '19 at 08:25
-
-
This script (or at least the description) has an error. It is supposed to take `xxhdpi` images in input, yet it moves the input file to `drawable-xxxhdpi` – Sébastien Jun 17 '21 at 15:40
EDIT:
The website is now called appicon.co
I usually use assets.codly.io
It generates the assets locally in your browser, no upload, no download.
- 523
- 4
- 6
-
-
2@MateuszKonieczny The website is updated, There is another tab for the images called Image Sets for the rest of the images. – A.Zidan May 27 '18 at 09:12
-
For android it only generate app icon i.e. manip It also generate the drawable icons – Nivrutti Pawar Aug 24 '18 at 14:15
-
What is select your design base size in that website ?? We should select 3x or 4x ?? – K Pradeep Kumar Reddy Jun 03 '20 at 05:38
- 3,507
- 1
- 24
- 26
-
-
If you want to upload any image you want just use the browsing option.. if this is what you mean. – Kohn1001 Feb 18 '16 at 03:59
-
Yes, it works. But it seems it makes needed color icons only in an asset type "Launcher icons". So, it also replaces a launcher icon. And puts images to mipmap folders. – CoolMind Mar 01 '16 at 10:33
-
3
-
Perfect. That worked for me. The only added step I had to take was to empty the contents of mipmap-anydpi-v26/, otherwise, this took precedence over my drawings. – Papa Smurf Sep 29 '22 at 20:08
I use a tool called Android Icon Set in the Eclipse for standard icons like Launcher, ActionBar, Tab icons and notification icons. You can launch it from File --> New --> Other.. --> Android --> Android Icon Set. The best part is that you can choose any file from your computer and it will automatically place all the images of standard sizes into your project directory.

- 1,416
- 1
- 11
- 19
-
...you can also use the website equivalent of this tool: http://android-ui-utils.googlecode.com/hg/asset-studio/dist/icons-launcher.html (the tool described in this answer is better, since it is integrated directly into Eclipse, and will automatically place the icons in the correct folders). – Booger Oct 05 '13 at 13:00
-
-
The web tool seems to support it. I haven't used the web too though. You can check out this link: http://android-ui-utils.googlecode.com/hg/asset-studio/dist/icons-generic.html#source.space.trim=1&source.space.pad=0&size=24&padding=8&color=33b5e5%2C100&name=ic_example – Nitin Sethi Oct 05 '13 at 15:26
- Just use https://romannurik.github.io/AndroidAssetStudio/index.html. It can make a set of icons from an image, later you can download a zip-file.
- Or download a Windows application at https://github.com/redwarp/9-Patch-Resizer/releases (doesn't need to install) and open an icon.
- Also you can use a plugin
Android Drawable Importer, see answers above. Because it is abandoned, install forks. See Why does Android Drawable Importer ignore selection in AS 3.5 onwards or https://github.com/Vincent-Loi/android-drawable-importer-intellij-plugin. - https://appicon.co/#image-sets.
- 26,736
- 15
- 188
- 224
-
2Until the author of _Android Drawable Importer_ ceases to be AWOL, I've knocked up an interim [installation zip](https://stackoverflow.com/questions/59871334) for later Android studio releases. – Bad Loser Jan 31 '20 at 03:41
-
@BadLoser, I saw your topic, thanks! I rarely use this plugin, it contains some bugs, so if they happen again, will try your solution. – CoolMind Jan 31 '20 at 08:55
-
Yeah - the writing's definitely on the wall for this old thing - but not until AS Resource Manager fully cleans up it's act! – Bad Loser Jan 31 '20 at 09:11
Use Android Studio Image Asset
Go to:
Project>res --> right click
new> image asset
Then set:
-Icon type: Launcher Icons
-Asset type: Image
-Path: the/path/to/your/image
-Trim: No
-Padding: 0%
-Shape: None
-Effect: None
Select: Next>Finish.
Now you will have your icon in the correct resolutions.
EDIT: I recommend to use SVG images to create Vector Drawables, and then use them in a canvas to resize them to the correct size or simply change the DP.
You can get the default icons from Google or just create your Own
Project>res --> right click
new> vector asset
Then set:
-Asset type: Local file (SVG, PSD)
-Path: the/path/to/your/image
-Size: check Override to keep your aspect ratio.
-Chek enable auto mirroring for RTL Layout.
Select: Next>Finish.
Now you will have your icon and you will be able to change size, color etc.. .

- 505
- 3
- 9
Not 100% automatic, but I save a lot of time using Photoshop Actions.
For instance, given xhdpi assets, I then create a task for hdpi and mdpi, that scales to 66.66% and to 44.44% respectively. Then I run the actions for all images on folder xhdpi.
For 512x512 images, all you have to do is calculate which percentage should you scale your images to achieve xxhpi, xhdpi, hdpi, and mdpi.
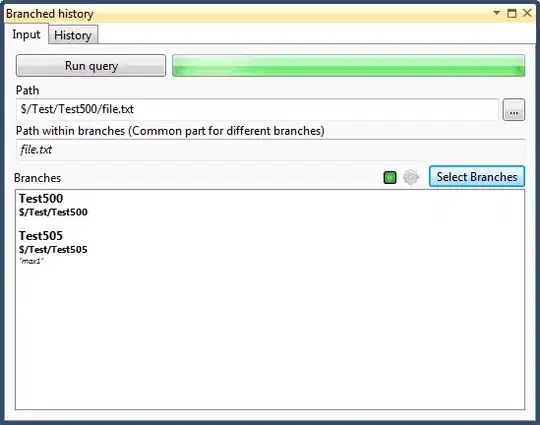
The easiest way is to use Resource Manager
Then you can select each density
And after importing you can see the 6 different versions of this image
- 12,319
- 5
- 67
- 77
-
15I only can see one version of the image, that I can "tag" with a resolution. You cannot downscale and generate the images for all screen densities from one existing high res image. – User Rebo Dec 27 '20 at 08:23
-
the downscaling is done by itself when you select the different densities for the image, the resource manager will create all different density versions for you – Gastón Saillén May 31 '21 at 13:48
-
4I really wanted to do that and tried everything, but there is no way, or I am blind. As said, can only select [multiple preprocessed](https://cloud.reb0.org/f/33fb4507aab64cd9aee1/) images (not ONE image). You may consider adding a GIF / Screenshot of your Image selection in explorer. BTW using Build 2020.3.1 Canary 14. – User Rebo May 31 '21 at 17:24
Option #5: Use image baker is flaky. I convert two images and it stopped. I managed to convert 10 images with: https://nsimage.brosteins.com/
- 3,092
- 6
- 29
- 43
-
Just what i was finding, best option if you ara working with NativeScript – Richard Aguirre Dec 11 '21 at 06:03
I wrote a Photoshop script to create ic_launcher png files from PSD file. Just check ic_launcher_exporter.
To use it, just download it and use the script from photoshop.

And configure where you want to generate output files.

- 4,690
- 4
- 34
- 65
There is also the possibility to use the Vector Asset Studio in combination with Scalable Vector Graphics (SVG). Android Studio will handle the rest for you. As the official documentation says:
Vector Asset Studio helps you add material icons and import Scalable Vector Graphic (SVG) files into your app project as a drawable resource. Compared to raster images, vector drawables can reduce the size of your app and be resized without loss of image quality. They help you to more easily support different Android devices with varying screen sizes and resolutions because you can display one vector drawable on all of them.
I consider this the future approach.
- 5,630
- 1
- 43
- 53
I was using "Android Asset Studio". Now I am using IconKitchen, the successor to the Android Asset Studio, and a great new way to make highly customizable app icons for Android, iOS, web, Windows, Linux and Mac.
- 8,804
- 8
- 56
- 106
I had using solution all this way in this thread, and it's easy working with plugin Android Drawable Importer
If u using Android Studio on MacOS, just try this step to get in:
- Click bar menu Android Studio then choose Preferences or tap button Command + ,
- Then choose Plugins
- Click Browse repositories
- Write in the search coloumn Android Drawable Importer
- Click Install button
- And then dialog Restart is showing, just restart it Android Studio
After ur success installing the plugin, to work it this plugin just click create New menu and then choose Batch Drawable Import. Then click plus button a.k.a Add button, and go choose your file to make drawable. And then just click ok and ok the drawable has make it all of them.
If u confused with my word, just see the image tutorial from learningmechine.
- 373
- 4
- 16
-
4There's no `Android Drawable Importer` plugin in the market anymore. I tried the `Android Asset Importer but it crashes` when I try to open it (Android Studio 3.6.1). I ended up using https://appicon.co/ – Mickäel A. Mar 13 '20 at 13:57
Use this for generating launcher icon
Use this for generating drawable icons
- 1,031
- 13
- 10
A simple plugin in Android will help you Step 1. Go to Settings Step 2. Click on Plugin Step 3. Search for Android Drawable Importer Step 4. Install plugin and restart
How to use?
Go to File>New>Batch Drawable Import
Enjoy
- 136
- 1
- 1
- 14
-
1There's no `Android Drawable Importer` plugin anymore in Android Studio marketplace. – Micer May 25 '20 at 06:37