Is there any way to disable the Same-origin policy on Google's Chrome browser?
-
1See also http://peter.sh/experiments/chromium-command-line-switches/, I am not sure of its authenticity but it appears to be a collection produced by an automated process – CSSian Dec 18 '13 at 18:01
-
2[chromium.org](http://www.chromium.org/developers/how-tos/run-chromium-with-flags) links to the `peter.sh` page, so must be pretty legit. – Benjineer Jan 07 '15 at 13:21
-
3Note that disabling SOP, even when only used for development, is dangerous. When you start your browser this way, you are probably not only going to open your app, but also check your mails, read SO… Considering using better alternatives, e.g. web proxies, to resolve these issues. For instance via proxrox: https://github.com/bripkens/proxrox – TommyMason Dec 26 '15 at 07:39
-
38Since version 49, use this option ```--disable-web-security --user-data-dir``` – vanduc1102 Mar 10 '16 at 01:37
-
3For anyone looking for advice on how to do this in a developer environment using a grunt run server see this: https://gist.github.com/Vp3n/5340891 – GrayedFox Apr 13 '16 at 16:07
-
1I've wrote a small post about [chrome without cors](https://alfilatov.com/posts/run-chrome-without-cors/) – Alex Filatov Nov 13 '18 at 22:39
-
What would that mean for cookies? – curiousguy Jun 14 '19 at 00:16
-
1See https://stackoverflow.com/a/33801287/128511 – gman Jul 08 '19 at 13:39
-
1If you just need to test a site without cors, use Safari, where you just need to turn on and off options, instead of launching another instance of the browser: [https://stackoverflow.com/a/12158217/922457] – Edenshaw Sep 27 '19 at 20:25
-
1If your intent is local development, set a Hosts file entry so your dev URL can be the same as the iframed URL and then set (with JavaScript) document.domain = [parent domain] for both parent and child documents. Then you won't have to figure this out again 2 years from now. Look at 'Changing origin' here https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy – Wes Grant Mar 18 '20 at 21:47
-
See this post https://stackoverflow.com/a/62030502/1770868 – Ahmad Aghazadeh May 26 '20 at 20:21
-
If one is simply desiring to test disabling this (which I was doing), it's much easier done in [Safari](https://stackoverflow.com/questions/4556429/disabling-same-origin-policy-in-safari). – Mr Rogers Jun 03 '20 at 17:42
-
If you're okay to go, you can just provide invalid user-data-dir. It will use default profile but runs without CORS. – LPOPYui Jun 28 '23 at 02:28
38 Answers
Close chrome (or chromium) and restart with the --disable-web-security argument. I just tested this and verified that I can access the contents of an iframe with src="http://google.com" embedded in a page served from "localhost" (tested under chromium 5 / ubuntu). For me the exact command was:
Note : Kill all chrome instances before running command
chromium-browser --disable-web-security --user-data-dir="[some directory here]"
The browser will warn you that "you are using an unsupported command line" when it first opens, which you can ignore.
From the chromium source:
// Don't enforce the same-origin policy. (Used by people testing their sites.)
const wchar_t kDisableWebSecurity[] = L"disable-web-security";
Before Chrome 48, you could just use:
chromium-browser --disable-web-security
- 159,648
- 54
- 349
- 530
- 75,346
- 19
- 113
- 141
-
1Make sure the directory exists on Windows. Create one in your personal Users\[user]\ folder. – Dmitri R117 Nov 25 '20 at 07:46
-
6As of latest versions of chrome (e.g. I have version 92), "--disable-web-security" is necessary but not enough. It is also required to use "--disable-site-isolation-trials". See the more recent answer from @user2576266 below. (Note that chrome will still display a warning that "--disable-site-isolation-trials" is not understood. It actually works.) – Sprimesson Aug 30 '21 at 06:26
-
1@AliNakisaee I have version 95, but "--disable-site-isolation-trials" does not work. – marek8623 Oct 27 '21 at 12:16
-
5for Chrome Version 96 , Use `"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --disable-features=IsolateOrigins,site-per-process --user-data-dir="C://ChromeDev"` ... just add `--disable-features=IsolateOrigins,site-per-process` , [See this](https://peter.sh/experiments/chromium-command-line-switches/#disable-site-isolation-for-policy) – mahmoud nezar sarhan Jan 02 '22 at 10:15
Yep. For OSX, open Terminal and run:
$ open -a Google\ Chrome --args --disable-web-security --user-data-dir
--user-data-dir required on Chrome 49+ on OSX
For Linux run:
$ google-chrome --disable-web-security
Also if you're trying to access local files for dev purposes like AJAX or JSON, you can use this flag too.
--allow-file-access-from-files
For Windows go into the command prompt and go into the folder where Chrome.exe is and type
chrome.exe --disable-web-security
That should disable the same origin policy and allow you to access local files.
Update: For Chrome 22+ you will be presented with an error message that says:
You are using an unsupported command-line flag: --disable-web-security. Stability and security will suffer.
However you can just ignore that message while developing.
-
28I had to add a path after `--user-data-dir` as in `--user-data-dir="tmp"` for it to work (Chrome 88.0...) – Ryan H. Mar 10 '21 at 22:15
-
Chrome 89.0 - I also had to add `--user-data-dir="[PATH]"`, otherwise it won't work – Shimi Shimson Mar 27 '21 at 16:02
-
3If you would like your existing user directory, on MacOS you may find it under: `--user-data-dir="/Users/
/Library/ApplicationSupport/Google/Chrome"`. Type `whoami` or `pwd -P` in terminal to find your username. – FooBar May 16 '21 at 16:01 -
`C:\Program Files\Google\Chrome\Application` - The default installation path for Chrome on Windows (as of 07/2021). – Consta Gorgan Jul 31 '21 at 09:58
-
you need to specify 2 path one for chrome.exe and second one for data directory where chrome will store, make data-dir has write permissions "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-site-isolation-trials --disable-web-security --user-data-dir="D:\temp" – ANIK ISLAM SHOJIB Sep 30 '21 at 15:39
For Windows users:
The problem with the solution accepted here, in my opinion is that if you already have Chrome open and try to run the chrome.exe --disable-web-security command it won't work.
However, when researching this, I came across a post on Super User, Is it possible to run Chrome with and without web security at the same time?.
Basically, you need to add to the command and run it like this instead (or create a shortcut with it and run a new Chrome instance through that)
chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security
which will open a new "insecure" instance of Chrome at the same time as you keep your other "secure" browser instances open and working as normal.
This works by creating a new folder/directory "Chrome dev session" under C: and tells this new Chrome instance to use that folder/directory for its user and session data. Because of this, the new instance is separated from your "normal" Chrome data and your bookmarks and other saved data will not be available in this instance.
Note: only the first "new" instance of Chrome opened with this method, is effected, hence it is only the first tab in the first new Chrome window, which is effected. If you close that instance, you can use the same command again and for example any bookmarks to your local app or similar will still be there as it's pointing to the same folder.
If you want to run multiple "insecure" instances, each one will need its own folder/directory, so you will need to runt he command again with a different folder name. This however also means that each insecure instance will be separated from the others, so any bookmarks or other saves user or session data will not be available across instances.
- 9,011
- 7
- 27
- 37
-
This worked for me, but how come this seems not to be documented anywhere? – GDavoli Nov 08 '21 at 08:12
-
I don't know but maybe it's because in general, Google/Chrome probably don't want you to disable the security. – Ola Karlsson Nov 09 '21 at 09:17
-
1Does not work for the latest chrome versions https://i.imgur.com/VhFiecY.png – Alexandre Daubricourt Aug 30 '22 at 13:55
-
-
For Windows:
Open the start menu
Type windows+R or open "Run"
Execute the following command:
chrome.exe --user-data-dir="C://Chrome dev session" --disable-web-security
For Mac:
Go to Terminal
Execute the following command:
open /Applications/Google\ Chrome.app --args --user-data-dir="/var/tmp/Chrome dev session" --disable-web-security
A new web security disabled chrome browser should open with the following message:
For Mac
If you want to open new instance of web security disabled Chrome browser without closing existing tabs then use below command
open -na Google\ Chrome --args --user-data-dir=/tmp/temporary-chrome-profile-dir --disable-web-security
It will open new instance of web security disabled Chrome browser as shown below
- 4,985
- 1
- 15
- 19
-
2this one is great answer, helped me on MAC start second window with disabled web security. 2022/12 – Jindřich Širůček Dec 11 '22 at 06:33
-
Using the current latest chrome Version 110.0.5481.178 (Official Build) (64-bit)
windows : click the start button then copy paste the below (change the D:\temp to your liking).:
chrome.exe --disable-site-isolation-trials --disable-web-security --user-data-dir="D:\temp"
Linux : start a terminal then run the below command (change the ~/tmp directory to your liking)
google-chrome --disable-site-isolation-trials --disable-web-security --user-data-dir="~/tmp"
Note : This solution will start chrome in an isolated sandbox and it will not affect the main chrome profile.
- 2,383
- 2
- 16
- 22
-
12This is the only solution works for me. I have run this `chrome.exe --disable-site-isolation-trials --disable-web-security --user-data-dir="D:\temp"` on `run` window on windows 10. Thanks a lot. – Sampath Apr 07 '19 at 08:10
-
1
-
4Adding --disable-site-isolation-trials really helped me in my case, Chrome v 75.0, Selenium Web Driver, Java. Thanks! – Nikolay Chernov Aug 24 '19 at 16:52
-
If you just need to test a site with cors, use Safari, where you just need to turn on and off options, instead of launching another instance of the browser or killing instances: [https://stackoverflow.com/a/12158217/922457 ] – Edenshaw Sep 27 '19 at 20:31
-
1This is the only thing that worked in Chrome latest version as of July 2020. – Abraham Roy Jul 23 '20 at 07:10
-
i use exactly this version `87.0.4280.66` and this solution not works in linux, even installing cors extentions not works at all – a55 Jan 21 '21 at 22:19
-
3It works for me on Linux, but with a little modification `google-chrome --disable-site-isolation-trials --disable-web-security --user-data-dir="/tmp"` – Serhii Popov Feb 25 '21 at 11:04
-
-
2I have version 95, but adding --disable-site-isolation-trials does not work. Any workaround for this? – marek8623 Oct 27 '21 at 12:18
-
-
-
@Aphax, nope , it works, just tested that on Version 96.0.4664.45 (Official Build) (64-bit). – user2576266 Nov 25 '21 at 09:58
-
1
-
1This solution is the working one, on Chrome Version 97.0.4692.99. Thank you! – viking Jan 31 '22 at 10:19
-
Seems `--force-fieldtrials=SiteIsolationExtensions/Control` may work – Ivan Chau Aug 03 '22 at 02:53
-
1
-
I ran this command but now when I go to run my .NET Core rest API I get the following error: System.AggregateException: 'An error occurred while writing to logger(s). (A timeout occurred after 30000ms selecting a server using CompositeServerSelector{ Selectors = MongoDB.Driver.MongoClient+AreSessionsSupportedServerSelector, LatencyLimitingServerSelector{ AllowedLatencyRange = 00:00:00.0150000 }, OperationsCountServerSelector }. Client view of cluster state is { ClusterId : "1", Type : "Unknown", State : "Disconnected", Servers : [] }.)' – web1connoisseur Aug 28 '22 at 19:35
For windows users with **Chrome Versions 60.0.3112.78 (the day the solution was tested and worked) and at least until today 24.11.2022 (ver. 106.0.5249.119 (Official Build) (64-bit)). You do not need to close any chrome instance.
- Create a shortcut on your desktop
- Right-click on the shortcut and click Properties
- Edit the Target property
- Set it to "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:/ChromeDevSession"
- Start chrome and ignore the message that says --disable-web-security is not supported!
BEWARE NOT TO USE THIS PARTICULAR BROWSER INSTANCE FOR BROWSING BECAUSE YOU CAN BE HACKED WITH IT!
- 6,026
- 1
- 48
- 70
-
Worked like a charm. I can't believe Chrome doesn't allow developers to disable this without starting a new session. At least they have a way though. – FearlessFuture Sep 15 '17 at 22:47
-
-
-
-
-
-
@JannisIoannou please search the web for --disable-web-security flag. The explanation is too much for a comment. – Ognyan Dimitrov Jan 23 '22 at 13:26
-
1This method still works: Version 106.0.5249.119 (Official Build) (64-bit) – verism Nov 23 '22 at 18:16
-
1Basically any site can make a request to another site as you if you disable web security Say you visit hack3rs-site.com which makes a post request to facebook.com to create a post, normally that request would be blocked by CORS, but by disabling this security the request will go through and if you were authenticated that request will use your existing cookies – Tofandel Feb 20 '23 at 10:41
EDIT 3: Seems that the extension no longer exists... Normally to get around CORS these days I set up another version of Chrome with a separate directory or I use Firefox with https://addons.mozilla.org/en-US/firefox/addon/cors-everywhere/ instead.
EDIT 2: I can no longer get this to work consistently.
EDIT: I tried using the just the other day for another project and it stopped working. Uninstalling and reinstalling the extension fixed it (to reset the defaults).
Original Answer:
I didn't want to restart Chrome and disable my web security (because I was browsing while developing) and stumbled onto this Chrome extension.
Basically it's a little toggle switch to toggle on and off the Allow-Access-Origin-Control check. Works perfectly for me for what I'm doing.
- 1,953
- 24
- 43
-
1how I achieve and integrate with my extension as my extension needs to access cross domain. I cannot force user to open the browser wth disable-web-security – codebased Apr 14 '15 at 03:01
-
It only allows AJAX requests not normal webpages and extensions to access webpages. – Lothar May 08 '15 at 10:26
-
1This extension won't work for local files, unfortunately. Stick to the `--disable-web-security` switch in that case. – bryc Jul 15 '15 at 02:25
-
2@bryc It's not really meant to. Consider though that you can use `--allow-file-access-from-files` instead of disabling all web security. – Cobertos Jul 15 '15 at 02:29
-
Extension is useful, works as expected. _BUT_ If I toggle on this extension then I can't browse youtube, google docs etc.. I'm sure problem in extension. – WelcomeTo Nov 30 '15 at 18:50
-
Yup, you are right, I am getting this same problem. The specific error in the Javascript console is this one (no idea if there's a work around) http://stackoverflow.com/questions/19743396/cors-cannot-use-wildcard-in-access-control-allow-origin-when-credentials-flag-i – Cobertos Dec 05 '15 at 22:48
-
1Warning! Some sites won't let you log in with this extension enabled! Firebase console, for example. – campsjos Mar 23 '17 at 13:08
-
2“the extension no longer exists” can you delete your answer or at least put Edit 3 at the top in bold – Michael Freidgeim Nov 23 '19 at 00:17
Try this command on Mac terminal-
open -n -a "Google Chrome" --args --user-data-dir=/tmp/temp_chrome_user_data_dir http://localhost:8100/ --disable-web-security
It opens another instance of chrome with disabled security and there is no CORS issue anymore. Also, you don't need to close other chrome instances anymore. Change localhost URL to your's one.
- 668
- 1
- 9
- 22
- 1,556
- 1
- 13
- 24
-
Most of the command-line answers above made no improvement for me on macOS. However this post https://alfilatov.com/posts/run-chrome-without-cors/ and the command line open worked for me. It is the same as the command above so voting up. – Max MacLeod Feb 12 '20 at 12:00
Seems none of above solutions are actually working. The --disable-web-security is no longer supported in recent chrome versions.
Allow-Control-Allow-Origin: * - chrome extension partially solved the problem. It works only if your request is using GET method and there's no custom HTTP Header. Otherwise, chrome will send OPTIONS HTTP request as a pre-flight request. If the server doesn't support CORS, it will respond with 404 HTTP status code. The plugin can't modify the response HTTP status code. So chrome will reject this request. There's no way for chrome plugin to modify the response HTTP status code based on current chrome extension API. And you can't do a redirect as well for XHR initiated request.
Not sure why Chrome makes developers life so difficult. It blocks all the possible ways to disable XSS security check even for development use which is totally unnecessary.
After days struggle and research, one solution works perfectly for me: to use corsproxy. You have two options here: 1. use [https://cors-anywhere.herokuapp.com/] 2. install corsproxy in the local box: npm install -g corsproxy
[Updated on Jun 23, 2018] Recent I'm developing an SPA app which need to use corsproxy again. But seem none of the corsproxy on the github can meet my requirement.
- need it to run inside firewall for security reason. So I can't use https://cors-anywhere.herokuapp.com/.
- It has to support https as chrome will block no-https ajax request in an https page.
- I need to run on nodejs. I don't want to maintain another language stack.
So I decide to develop my own version of corsproxy with nodejs. It's actually very simple. I have published it as a gist on the github. Here is the source code gist: https://gist.github.com/jianwu/8e76eaec95d9b1300c59596fbfc21b10
- It's in plain nodejs code without any additional dependencies
- You can run in http and https mode (by passing the https port number in command line), to run https, you need to generate cert and key and put them in the webroot directory.
- It also serves as static file server
- It supports pre-flight OPTION request as well.
To start the CORSProxy server (http port 8080): node static_server.js 8080
to access the proxy: http://host:8080/http://www.somesite.com
- 5,336
- 3
- 30
- 35
-
If you're going to go to that extent, you could always just host a web server locally or remotely that pulls the content from the webpage you desire and then set the proper CORS headers on that. – Cobertos Mar 03 '15 at 20:51
-
I have thought of this route before. But this need some coding, especially in my case, I need to call several services which are originated from different domains. So I have to map different URL pattern to different domains. This is exactly what corsproxy has done for us. And it works perfectly. – Jianwu Chen Apr 22 '15 at 00:11
-
Of course doesn't work with https which is something google and mozilla want to enforce now on every page. – Lothar May 08 '15 at 10:28
-
4Not true.. The way mentioned in accepted answer worked for me.. As it mentions, Chrome 49 onwards command 'chrome.exe --disable-web-security --user-data-dir' worked for me.. – Gaurang Patel May 24 '16 at 06:15
-
-
2Chromium 53, --disable-web-security --user-data-dir didn't work for me – Dark Star1 Sep 29 '16 at 01:57
-
4In 53+ you need to actual provide a unique user data directory which is different from your normal directory. This creates a new profile for the insecure environment. --user-data-dir needs to be set equal to something, such as in Olas answer above. If you really want to, you CAN set it equal to your actual normal user profile folder, but this is highly discouraged as it leaves your normal profile open to accidental attacks if you start normal browsing while in that mode. – lassombra Jan 10 '17 at 14:27
-
Can you provide an example on how to use this? What URL should I use after running the Node.js server? Is it similar to CORS-ANYWHERE? – wwjdm Feb 27 '19 at 15:30
-
@wwjdm, you are right, it's similar, you can specify the url in the following format http://host:8080/http://www.somesite.com, i have added it to the jsdoc in the gist. – Jianwu Chen Mar 04 '19 at 07:10
-
Unfortunately, `corsproxy` doesn't work anymore because of deprecated Node API. `TypeError: Os.tmpDir is not a function` – Eugene Karataev Jan 26 '21 at 10:59
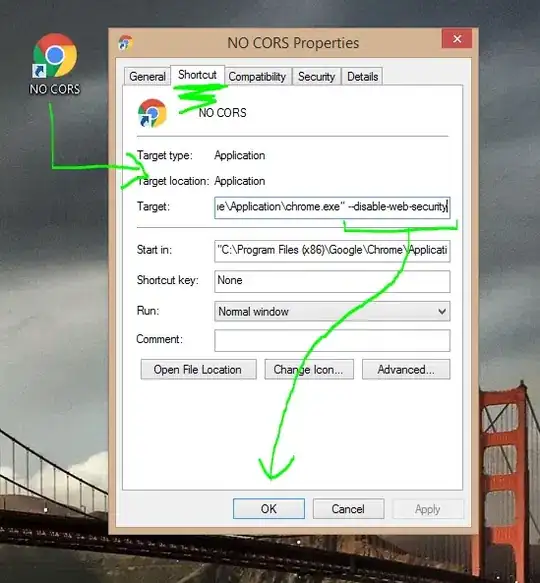
I find the best way to do this is duplicate a Chrome or Chrome Canary shortcut on your windows desktop. Rename this shortcut to "NO CORS" then edit the properties of that shortcut.
in the target add --disable-web-security --user-data-dir="D:/Chrome" to the end of the target path.
your target should look something like this:
Update: New Flags added.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="D:/Chrome"
- 4,908
- 3
- 38
- 50
-
-
A 404 error would be a server related error and not a Google Chrome error. – etoxin Aug 24 '16 at 02:13
-
2@etoxin This answer is no longer valid in the latest version of chrome. You have to add --disable-web-security --user-data-dir="D:/Chrome" – Vignesh S Sep 24 '16 at 13:00
For Windows... create a Chrome shortcut on your desktop.
Right-click > properties > Shortcut
Edit "target" path :
"C:\Program Files\Google\Chrome\Application\chrome.exe" --args --disable-web-security
(Change the 'C:....\chrome.exe' to where ever your chrome is located).
et voilà :)
- 1,252
- 2
- 14
- 35
- 4,504
- 2
- 33
- 27
-
As of today 08/27/20013 it's works for me, allowing me to do Ajax on my own localhost. – molokoloco Aug 27 '13 at 12:45
-
got "you are using an unsupported command line tag: --disable-web-security" with Canary version 53 – khoailang Jun 28 '16 at 10:27
-
4@khoailang you can still use the switch. That warning is part of Google's war on insecurity (a good thing). Also, as of version 55+ you need to also use --user-data-dir=
so Google doesn't want you mixing insecure rules with your normal profiles. – lassombra Jan 10 '17 at 14:33 -
Thank you, I have forgotten about my Chrome is not in path, which mean I have to direct it to its folder. – Long Doan Dec 17 '21 at 04:18
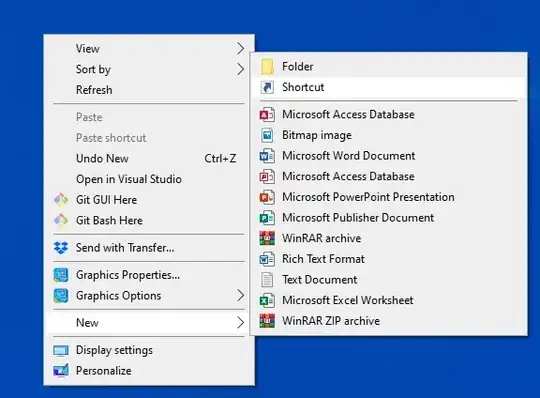
- Create a shortcut:
- Paste the command:
cmd /c start chrome --disable-web-security --user-data-dir="c:\temp\chrome"
- Run as administrator
- 11,796
- 4
- 56
- 54
For OSX, run the following command from the terminal:
open -na Google\ Chrome --args --disable-web-security --user-data-dir=$HOME/profile-folder-name
This will start a new instance of Google Chrome with a warning on top.
CAUTION: if you use --user-data-dir then chrome disconnect with you user-data folder (and logout you from all your sites) - even if you run it again without any params. To rollback this, you need to open in above way but without that prameter.
- 85,173
- 29
- 368
- 345
- 635
- 8
- 11
For Selenium Webdriver, you can have selenium start Chrome with the appropriate arguments (or "switches") in this case.
@driver = Selenium::WebDriver.for(:Chrome, {
:detach => false,
:switches => ["--disable-web-security"]
})
- 5,218
- 2
- 31
- 43
- 201
- 2
- 2
-
1that's two preceeding dashes for disable-web-security. it my browser it made them look like one looong dash. – mikelupo Mar 27 '12 at 13:09
-
I've wrote a small post about [chrome without cors](https://alfilatov.com/posts/run-chrome-without-cors/) – Alex Filatov Nov 13 '18 at 22:40
You can use this chrome plugin called "Allow-Control-Allow-Origin: *" ... It make it a dead simple and work very well. check it here: *
- 2,881
- 1
- 23
- 35
-
4
-
7No longer functional as per the date of this comment. Would recommend just using the flag route. – N.J.Dawson Aug 06 '18 at 14:57
You can simply use this chrome extension Allow-Control-Allow-Origin
just click the icon of the extensnion to turn enable cross-resource sharing ON or OFF as you want
- 4,150
- 3
- 35
- 62
-
-
It is not. And yeah it's working. But we are here cause we now what a command means so use the above solutions before this! – Jánosi-Borsos Róbert Feb 04 '20 at 14:30
-
@Jánosi-BorsosRóbert who are included in your "we", and how could your knowledge of the meaning of a command bring you here? FYI: Your command is imprecise, and I did not obey ;) – Superole Apr 15 '20 at 20:24
-
True that @Superole. I meant that I think it's better to use a command than installing an extension. – Jánosi-Borsos Róbert Jun 25 '20 at 16:25
-
FOR MAC USER ONLY
open -n -a /Applications/Google\ Chrome.app --args --user-data-dir="/tmp/someFolderName" --disable-web-security
- 12,712
- 6
- 88
- 78
-
-
@MohasinAli close all chrome windows and just run it like normally. It only affects the instance you ran with this argument. If you run it again without any arguments, this change is not applied. – Jeff Huijsmans Jan 30 '19 at 12:32
If you are using Google Chrome on Linux, following command works.
google-chrome --disable-web-security
- 11,874
- 7
- 51
- 77
This Chrome plugin works for me: Allow-Control-Allow-Origin: * - Chrome Web Store
- 2,146
- 2
- 26
- 22
-
6This plugin broke in my browser and started breaking all the XHR things. Use with caution. – etoxin Jan 13 '16 at 23:50
-
2
On Linux- Ubuntu, to run simultaneously a normal session and an unsafe session run the following command:
google-chrome --user-data-dir=/tmp --disable-web-security
- 1,237
- 15
- 22
Following on Ola Karlsson answer, indeed the best way would be to open the unsafe Chrome in a different session. This way you don't need to worry about closing all of the currently opened tabs, and also can continue to surf the web securely with the original Chrome session.
These batch files should just work for you on Windows.
Put it in a Chrome_CORS.bat file for easy use
start "" "c:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --user-data-dir="c:/_chrome_dev" --disable-web-security
This one is for Chrome Canary. Canary_CORS.bat
start "" "c:\Users\%USERNAME%\AppData\Local\Google\Chrome SxS\Application\chrome.exe" --user-data-dir="c:/_canary_dev" --disable-web-security
- 5,067
- 1
- 35
- 28
-
This is a pointless use of a batch file. A shortcut would be much better for this. Just put everything after the first pair of quotes into the shortcut target. – lassombra Jan 10 '17 at 14:29
-
It doesn't really matter. Yet in a batch you can do more things like deleting the user-data-dir after you close the browser, for example. – guya Jan 14 '17 at 21:21
-
True, adding behavior outside of just launching would be useful, but for most people who need this at length, having a persistent user directory is helpful (for example with installed extensions) – lassombra Jan 18 '17 at 21:30
On Windows 10, the following will work.
<<path>>\chrome.exe --allow-file-access-from-files --allow-file-access --allow-cross-origin-auth-prompt
- 129
- 2
- 4
-
I am surprised that your answer was downvoted. It worked very well for me on local files with the latest Chrome version. – Waruyama Mar 09 '16 at 10:15
-
@CHANist: That is perhaps why the OP said, "On Windows **10**"...? – Lawrence Dol Jul 31 '18 at 05:24
for mac users:
open -a "Google Chrome" --args --disable-web-security --user-data-dir
and before Chrome 48, you could just use:
open -a "Google Chrome" --args --disable-web-security
- 1,934
- 3
- 31
- 50
-
Thanks. This works on the latest Chrome 73 that included the new CORB security policy. – StuyvesantBlue Mar 14 '19 at 10:12
this is an ever moving target.... today I needed to add another flag to get it to work:
--disable-site-isolation-trials
OS X:
open /Applications/Google\ Chrome.app --args --user-data-dir="/var/tmp/Chrome_dev_2" --disable-web-security --disable-site-isolation-trials
- 1,926
- 3
- 18
- 30
There is a Chrome extension called CORS Toggle.
Click here to access it and add it to Chrome.
After adding it, toggle it to the on position to allow cross-domain requests.
- 15,156
- 21
- 98
- 207
Used below command in Ubuntu to start chrome (disable same origin policy and open chrome in detached mode):
nohup google-chrome --disable-web-security --user-data-dir='/tmp' &
- 922
- 1
- 14
- 21
Only for OSX Catalina the below command works for me.
open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir="/tmp/chrome_dev_test" --disable-web-security
- 1,780
- 20
- 22
For Windows:
(using windows 8.1, chrome 44.0)
First, close google chrome.
Then, open command prompt and go to the folder where 'chrome.exe' is.
( for me: 'chrome.exe' is here "C:\Program Files (x86)\Google\Chrome\Application".
So I type:
cd C:\Program Files (x86)\Google\Chrome\Application )
now type: chrome.exe --disable-web-security
a new window of chrome will open.
- 1,009
- 11
- 8
On a Windows PC, use an older version of Chrome and the command will work for all you guys. I downgraded my Chrome to 26 version and it worked.
- 38,111
- 12
- 81
- 101
- 17
- 1
-
2U dont need a older version of chrome use this full command --disable-web-security --user-data-dir="D:/Chrome" – Vignesh S Sep 24 '16 at 13:03
I use this sometimes, for posting a localhost front-end site to a localhost back-end API (e.g. React to an old .NET API). I created a separate shortcut on my Windows 10 desktop, so that it never is used for normal browsing, only for debugging locally. I did the following:-
- Right click on desktop, add new shortcut
- Add the target as
"[PATH_TO_CHROME]\chrome.exe" --disable-web-security - Click OK.
You will get a warning on load of this browser, that it is not secure, just take care with what you browser on it. I tend to rename this new shortcut on the desktop, something in capital, and move it away from my other icons, so it can't be confused for normal Chrome.
Hope this helps!
- 1,251
- 2
- 16
- 38
Try going to this page and disabling the domain security policy for your website domain.
chrome://net-internals/#hsts
- 556
- 2
- 9
-
2Please, explain. At this page at the bottom I see `Input a domain name to delete its dynamic domain security policies (HSTS and Expect-CT). (You cannot delete preloaded entries.):`. – Vitaly Zdanevich Nov 23 '19 at 04:27
We can Override network response header which is a new feature in Chrome113 Dev Tools
Open the Network tab then click on the failed request. And at the Response Headers section search for the header request Access-Control-Allow-Origin and set it to allow all origins (*).
Refresh the page and the error of CORS will disappear and data would be fetched!
We can also override multiple requests at once by just clicking on Header overrrides at the Response Headers section. And sets Apply to property to *.json and reloads the page again.
- 5,538
- 2
- 10
- 34
Nothing worked - but adding this app.use(cors()); has worked for me.
Simply, use this once you initialize.
const app = express();
app.use(cors());
- 508
- 1
- 7
- 21
Remove Cors origin issue from the chrome browser in windows.
click window and search run once the run app is open paste the below command on the open and click ok.
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
Before running this command please make sure all you chrome browsers are closed.
- 1,256
- 5
- 22
- 30
Disable this flag is chrome - chrome://flags/#reduced-referrer-granularity
it should work
- 3,809
- 15
- 60
- 84
In Windows:
create a shortcut and set target:
"C:\Program Files\Google\Chrome\Application\chrome.exe" --disable-site-isolation-trials --disable-web-security --user-data-dir="C:/ChromeDevSession"
- 2,372
- 2
- 18
- 34
The Allow-Control-Allow-Origin plugin for Chrome does not work. This is for MacOS
I added alias chrome='open -n -a /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --args --user-data-dir --disable-web-security' to my .profile as an alias.
The other commands will disable my other extensions and this will boot your normal chrome with cors disabled
- 332
- 5
- 14
-
If you just need to test a site with cors, use Safari, where you just need to turn on and off options, instead of launching another instance of the browser: [https://stackoverflow.com/a/12158217/922457] – Edenshaw Sep 27 '19 at 20:32
-
Do not disable CORS for normal browser, it is unsafe. Do it only for testing/developing your own sites – Michael Freidgeim Nov 27 '19 at 09:03