I'm working on a app, in which I need to keep a navigation bar. when I write any title on the bar, the time and the title kinda get very close to each other. I wanted to increase the height of the bar, so it can get some breathing room.
-
r u used the storyboard or xib – Anbu.Karthik Aug 11 '15 at 11:22
-
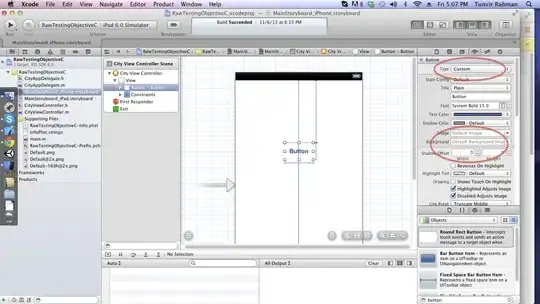
1I am using main.storyboard – Mayur Tolani Aug 11 '15 at 11:23
-
There is very nice answer http://stackoverflow.com/questions/32142375/changing-the-height-of-the-navigation-bar-ios-swift – Sirop4ik Feb 01 '17 at 16:32
-
Maybe you can use a custom view to replace the navigation bar.This is more flexible. – 无夜之星辰 May 18 '17 at 16:40
11 Answers
select your ViewController --> select your Navigation Item --> Prompt --> Add space it increase the height of **Navigation bar**
Programatically
Add this in viewWillAppear or viewDidAppear method
Objective-C
[self.navigationController.navigationBar setFrame:CGRectMake(0, 0, self.view.frame.size.width,80.0)];
Swift
self.navigationController.navigationBar.frame = CGRectMake(0, 0, self.view.frame.size.width, 80.0)
Swift-3
self.navigationController!.navigationBar.frame = CGRect(x: 0, y: 0, width: self.view.frame.size.width, height: 80.0)
iOS 11
objective C
for (UIView *subview in self.navigationController.navigationBar.subviews) {
if ([NSStringFromClass([subview class]) containsString:@"BarBackground"]) {
CGRect subViewFrame = subview.frame;
// subViewFrame.origin.y = -20;
subViewFrame.size.height = 100;
[subview setFrame: subViewFrame];
}
}
swift
for subview in (self.navigationController?.navigationBar.subviews)! {
if NSStringFromClass(subview.classForCoder).contains("BarBackground") {
var subViewFrame: CGRect = subview.frame
// subViewFrame.origin.y = -20;
subViewFrame.size.height = 100
subview.frame = subViewFrame
}
}
- 82,064
- 23
- 174
- 143
-
The moving the prompt with white text WORKS , not sure why but okay :D – Kingsley Mitchell Jun 05 '17 at 06:16
-
-
1@Anbu.Karthik, bro your answer works for me but for collectionView Controller, the navigation bar position is back and Collection VC scroll View is front. How can I set navigation bar to front ? – May Phyu Sep 23 '17 at 04:24
-
@adev - check the updated answer, its working fine for me in iOS 11 – Anbu.Karthik Sep 29 '17 at 14:23
-
@Anbu.Karthik, I meant the programmatically setting thing. I dont want to set the prompt since I cant adjust left and right barbutton items to keep it in middle. It looks weird without ability to adjust those buttons. I wanted to set it in code. – adev Sep 29 '17 at 21:06
-
Still same result for me. Can you please try with left and right bar button items added too. Was it moving down when you do this? – adev Sep 30 '17 at 20:52
-
1is it also possible to animate the "growth" of the navbar? The transition to the bigger navbar is not smooth from one VC (with a small one) to the next – RaptoX Jan 19 '18 at 11:52
-
Works for me in iOS 11 as well as in iOS 10. Thanks for the answer – Atpl Mohali Mar 09 '18 at 05:04
simply add this line to your viewController
navigationController?.additionalSafeAreaInsets.top = 30
// where 30 is the extra space, add as per your need.
- 2,898
- 3
- 21
- 34
- 189
- 1
- 2
-
1In my case, I have to hide my statusBar. So I did that by overriding view controllers method. It created a problem. When I was hiding status bar, my navbar was moving up and down when statusbar was unhidden. So I need to add space in place of statusbar. And this above solution worked for me. – Amit Kumar Sep 04 '21 at 14:23
Apple proposes not to resize navigationBar itself, but remove shadow from bar and add custom view under your navigationBar. This can work for most cases. Check Apple's samples.
- 5,660
- 4
- 45
- 58
-
Can you describe where you see that proposal? I can't find it in the page you linked. – Patrick Oct 12 '19 at 22:58
-
@Patrick you need to download attached project. They have sample implementation. – Timur Bernikovich Oct 13 '19 at 15:33
Add the following extension to your project:
import UIKit
extension UINavigationBar {
override open func sizeThatFits(_ size: CGSize) -> CGSize {
return CGSize(width: UIScreen.main.bounds.size.width, height: 80.0)
}
}
- 888
- 1
- 14
- 22
-
-
1@Hemang this method is automatically called when the UINavigationBars in your app are drawn. There's no need to call it by yourself. – odm Aug 24 '17 at 13:41
-
18This doesnt work in iOS 11. Even though it is getting called, nav bar still has old height. – adev Sep 29 '17 at 06:57
Please refer the apple recommended approach for extended navigation bar here,
https://developer.apple.com/library/content/samplecode/NavBar/Introduction/Intro.html
- 9,192
- 3
- 29
- 43
-
13Link only answers can become useless if the link breaks. Please provide a minimal set of instructions in the post itself. – Jan 03 '19 at 22:45
-
this link is Apple long term link and the best answer described here. Other answers are more hacks than convenient way to use nav bar and nav bar ctrl – Nikola Jovic Jan 29 '19 at 11:00
-
-
5The sample code pointed to by that link doesn't include an example of increasing the height. – John Scalo Feb 07 '20 at 22:46
THIS SOLUTION NO LONGER WORKS IN Xcode 8.x.x and later!
you can also increase height without creating the custom navigation follow the following steps
Step 1 Selecte Navigation bar in Storyboard or XIB
Step 2 Copy ObjectID from Identity Inspector
Step 3 Open Storyboard/XIB as Source Code
Step 4 Find ObjectID in Source Code past ObjectID in search
Step 5 Edit height! thats all
I hope this will help you
- 3,654
- 3
- 30
- 40
- 2,406
- 24
- 29
-
-
-
1@MeghsDhameliya This is not working in Xcode 8.3.3 , Xcode 9, Xcode 9.2 – Ashok Londhe Jan 09 '18 at 07:23
-
-
2why does editing the underlying XML of a visual editing tool as a solution have upvotes? – Alex Bollbach Oct 17 '18 at 15:53
Add this in viewWillAppear method
CGFloat height = 80;
[self.navigationController.navigationBar setFrame:CGRectMake(0, 0,
self.view.frame.size.width,height)];
if it increase first and shrinks to original height then add this code in viewDidAppear method
- 3,728
- 3
- 37
- 60
- 3,497
- 6
- 30
- 69
We need to change the height of the navigation bar for each time the view show.So put the code on viewWillAppear
override func viewWillAppear(_ animated: Bool) {
self.navigationController?.navigationBar.frame = CGRect(x: 0, y: 0, width: self.view.frame.width, height: 80)
}
we can set the width as the width of the view and change the height as we wish.
- 436
- 4
- 8
-
the navigation bar frame is changed, but not working. iam using xcode12.2 with iphone6s14.2 – MuraliDharan V Dec 12 '20 at 14:37
navigationController?.additionalSafeAreaInsets.top = 25
Add this to viewDidLoad. it will definitely work. Successfully worked in Xcode 12-version
- 53
- 1
- 15
-
This updates the UINavigationController overall area, but the UINavigationBar remains at 44px. – rosem Oct 21 '22 at 16:46
You can't change the height of the default NavigationBar if I'm not wrong.
Although, you can create a custom NavigationBar and add a custom height to it.
- 4,103
- 2
- 19
- 31
[self.navigationController.navigationBar setPrefersLargeTitles:YES];
is going to Increase the Navigation bar height Programmatically