My ultimate goal is to have a JTextArea with a background image. I found code online that showed me how to do this, but now I'm having an issue with the text being on top of the image.
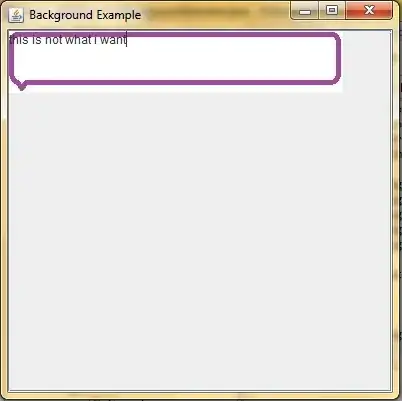
This Is what I mean:

Is there any way I can add a sort of inward indent so that the text is not overlapping the edges of the image?
Here is the raw comment bubble image.

Here is the code:
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.Graphics;
import java.awt.Image;
import javax.swing.GrayFilter;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JScrollPane;
import javax.swing.JTextArea;
public class myBackgroundSample {
String file;
public myBackgroundSample(String i) {
file = i;
setItUp();
}
public void setItUp() {
final ImageIcon imageIcon = new ImageIcon(file);
JTextArea textArea = new JTextArea() {
Image image = imageIcon.getImage();
public void paint(Graphics g) {
setOpaque(false);
g.drawImage(image, 0, 0, this);
super.paint(g);
}
};
JFrame frame = new JFrame("Background Example");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JScrollPane scrollPane = new JScrollPane(textArea);
Container content = frame.getContentPane();
content.add(scrollPane, BorderLayout.CENTER);
frame.setSize(400, 400);
frame.setVisible(true);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
String right = "chat1.jpg";
myBackgroundSample temp = new myBackgroundSample(right);
}
}