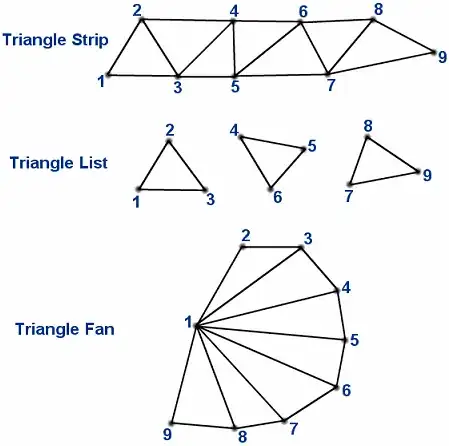
The Android Developers Blog post introducing GridLayout shows this diagram of how spans impact automatic index allocation:

I am attempting to actually implement that using a GridLayout. Here is what I have so far:
<android.support.v7.widget.GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res/com.commonsware.android.gridlayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
app:orientation="horizontal"
app:columnCount="8">
<Button
app:layout_columnSpan="2"
app:layout_rowSpan="2"
android:layout_gravity="fill_horizontal"
android:text="@string/string_1"/>
<Button
app:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
android:text="@string/string_2"/>
<Button
app:layout_rowSpan="4"
android:text="@string/string_3"/>
<Button
app:layout_columnSpan="3"
app:layout_rowSpan="2"
android:layout_gravity="fill_horizontal"
android:text="@string/string_4"/>
<Button
app:layout_columnSpan="3"
android:layout_gravity="fill_horizontal"
android:text="@string/string_5"/>
<Button
app:layout_columnSpan="2"
android:layout_gravity="fill_horizontal"
android:text="@string/string_6"/>
<android.support.v7.widget.Space
app:layout_column="0"
android:layout_width="36dp"
/>
<android.support.v7.widget.Space
android:layout_width="36dp"
/>
<android.support.v7.widget.Space
android:layout_width="36dp"
/>
<android.support.v7.widget.Space
android:layout_width="36dp"
/>
<android.support.v7.widget.Space
android:layout_width="36dp"
/>
<android.support.v7.widget.Space
android:layout_width="36dp"
/>
<android.support.v7.widget.Space
android:layout_width="36dp"
/>
<android.support.v7.widget.Space
android:layout_width="36dp"
/>
</android.support.v7.widget.GridLayout>
I had to introduce the <Space> elements to ensure each column had a minimum width, otherwise, I would have a bunch of zero-width columns.
However, even with them, I get this:

Notably:
Despite
android:layout_gravity="fill_horizontal", my widgets with column spans do not fill the spanned columnsDespite the
android:layout_rowSpanvalues, nothing spans rows
Can anyone reproduce the diagram from the blog post using a GridLayout?
Thanks!