Basically I got the following HTML:
<button class="disabled btn-primary btn" type="submit" disabled="">
<i class="glyphicon glyphicon-ban-circle"></i>
Log in
</button>
Locally the icon displays fine on the button but when I run on Windows Azure I get the following button with a weird looks prefix instead of the icon:
 Looking into this, I realized that when accessing my website locally the browser would attempt to load the file:
/Content/fonts/glyphicons-halflings-regular.woff (which it did successfully)
while when online (on azure) it would attempt to load at:
/fonts/glyphicons-halflings-regular.woff
Looking into this, I realized that when accessing my website locally the browser would attempt to load the file:
/Content/fonts/glyphicons-halflings-regular.woff (which it did successfully)
while when online (on azure) it would attempt to load at:
/fonts/glyphicons-halflings-regular.woff
Why does it not put the /Content prefix that it does locally.
I'm using the standard bootstrap files and it is the EXACT same websites running locally and online.
Also I'm bundling the content the following way:
bundles.Add(new StyleBundle("~/Content/bootstrapcss").Include(
"~/Content/bootstrap/bootstrap.css"));
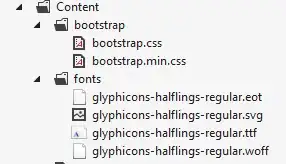
And the file structure looks the following:

Also bootstrap is looking for the files like this:
url('../fonts/glyphicons-halflings-regular.woff')
So I would suppose it would look in the Content folder and not root since it currently resides in the Content/bootstrapcss folder.