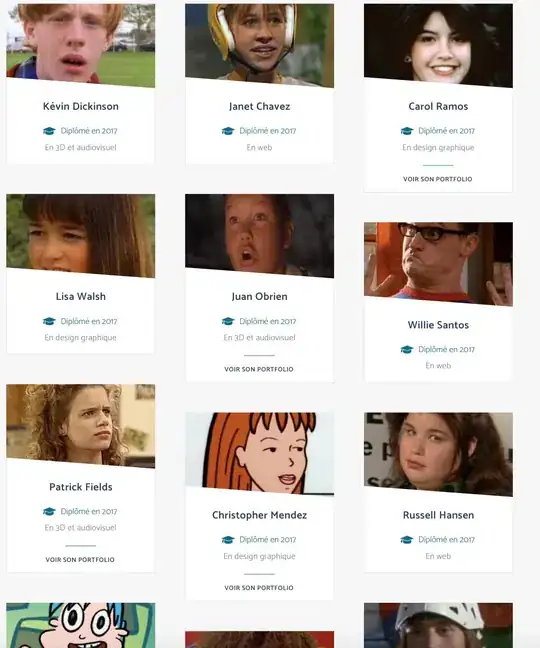
I would like to achieve a grid effect in CSS with elements that all have the same width in size but not in height. I would like the element underneath to be always at 50px of the bottom one, whatever is next.
I tried with floats, but that bug. So I tried with Flex, but it still does not do what I want.
.container
display: flex
flex-wrap wrap
align-content flex-start
align-items flex-start
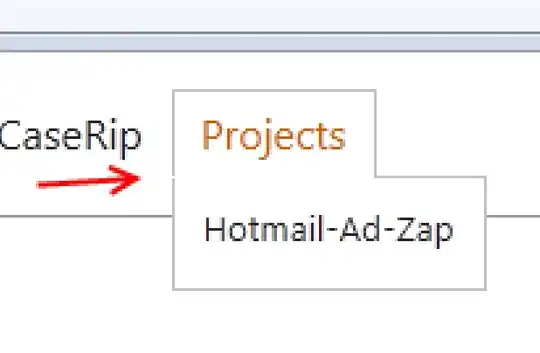
What I would like:
What I have: