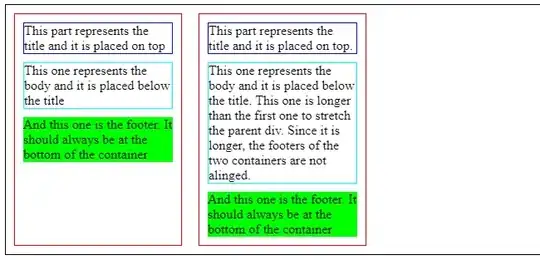
Actually, the accepted answer by @User will only work if the window is tall and the content is short. But if the content is tall and the window is short, it will put the copyright info over the page content, and then scrolling down to see the content will leave you with a floating copyright notice. That makes this solution useless for most pages (like this page, actually).
The most common way of doing this is the "CSS sticky footer" approach demonstrated, or a slightly slimmer variation. This approach works great -- IF you have a fixed height footer.
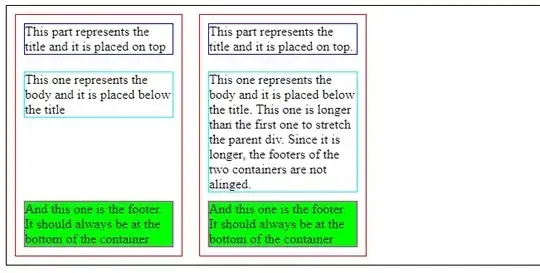
If you need a variable height footer that will appear at the bottom of the window if the content is too short, and at the bottom of the content if the window is too short, what do you do?
Swallow your pride and use a table.
For example:
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
#container {
height: 100%;
border-collapse: collapse;
}
<!DOCTYPE html>
<html>
<body>
<table id="container">
<tr>
<td valign="top">
<div id="main">Lorem ipsum, etc.</div>
</td>
</tr>
<tr>
<td valign="bottom">
<div id="footer">Copyright some evil company...</div>
</td>
</tr>
</table>
</body>
</html>
Try it out. This will work for any window size, for any amount of content, for any size footer, on every browser... even IE6.
If you're cringing at the thought of using a table for layout, take a second to ask yourself why. CSS was supposed to make our lives easier -- and it has, overall -- but the fact is that even after all these years, it's still a broken, counter-intuitive mess. It can't solve every problem. It's incomplete.
Tables aren't cool, but at least for now, they are sometimes the best way to solve a design problem.