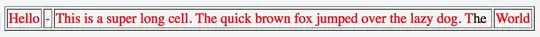
I want to use CSS text-overflow in a table cell, such that if the text is too long to fit on one line, it will clip with an ellipsis instead of wrapping to multiple lines. Is this possible?
I tried this:
td {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
But the white-space: nowrap seems to make the text (and its cell) continually expand out to the right, pushing the total width of the table beyond the width of its container. Without it, however, the text continues to wrap to multiple lines when it hits the edge of the cell.