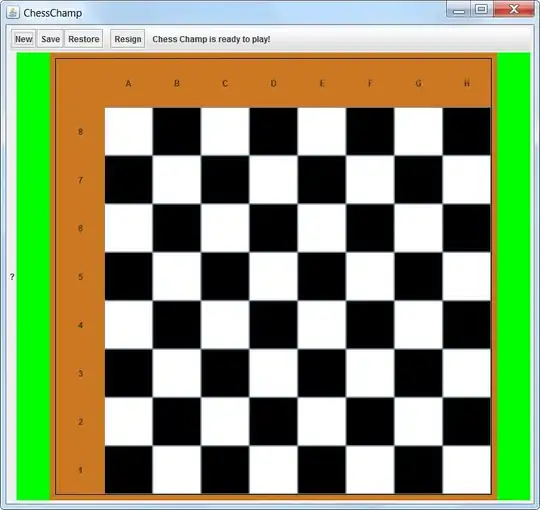
I notice that when resizing you can get a small gap between the chessboard and the right/botton line border. This happens with a GridLayout because the space is not always divisible by 9.
You are probably looking for solutions using the standard JDK, but if you would like to get rid of this small gap then you can use the Relative Layout to manage the chess board and labels. The gap will still exist but I have moved it to the labels so you can't easily see the difference.
import java.awt.*;
import java.awt.event.*;
import java.awt.image.BufferedImage;
import javax.swing.*;
import javax.swing.border.*;
import java.net.URL;
import javax.imageio.ImageIO;
public class ChessGUI2 {
private final JPanel gui = new JPanel(new BorderLayout(3, 3));
private JButton[][] chessBoardSquares = new JButton[8][8];
private Image[][] chessPieceImages = new Image[2][6];
private JPanel chessBoard;
private final JLabel message = new JLabel(
"Chess Champ is ready to play!");
private static final String COLS = "ABCDEFGH";
public static final int QUEEN = 0, KING = 1,
ROOK = 2, KNIGHT = 3, BISHOP = 4, PAWN = 5;
public static final int[] STARTING_ROW = {
ROOK, KNIGHT, BISHOP, KING, QUEEN, BISHOP, KNIGHT, ROOK
};
ChessGUI2() {
initializeGui();
}
public final void initializeGui() {
// create the images for the chess pieces
createImages();
// set up the main GUI
gui.setBorder(new EmptyBorder(5, 5, 5, 5));
JToolBar tools = new JToolBar();
tools.setFloatable(false);
gui.add(tools, BorderLayout.PAGE_START);
Action newGameAction = new AbstractAction("New") {
@Override
public void actionPerformed(ActionEvent e) {
setupNewGame();
}
};
tools.add(newGameAction);
tools.add(new JButton("Save")); // TODO - add functionality!
tools.add(new JButton("Restore")); // TODO - add functionality!
tools.addSeparator();
tools.add(new JButton("Resign")); // TODO - add functionality!
tools.addSeparator();
tools.add(message);
gui.add(new JLabel("?"), BorderLayout.LINE_START);
// chessBoard = new JPanel(new GridLayout(0, 9)) {
chessBoard = new JPanel() {
/**
* Override the preferred size to return the largest it can, in
* a square shape. Must (must, must) be added to a GridBagLayout
* as the only component (it uses the parent as a guide to size)
* with no GridBagConstaint (so it is centered).
*/
@Override
public final Dimension getPreferredSize() {
Dimension d = super.getPreferredSize();
Dimension prefSize = null;
Component c = getParent();
if (c == null) {
prefSize = new Dimension(
(int)d.getWidth(),(int)d.getHeight());
} else if (c!=null &&
c.getWidth()>d.getWidth() &&
c.getHeight()>d.getHeight()) {
prefSize = c.getSize();
} else {
prefSize = d;
}
int w = (int) prefSize.getWidth();
int h = (int) prefSize.getHeight();
// the smaller of the two sizes
int s = (w>h ? h : w);
return new Dimension(s,s);
}
};
RelativeLayout rl = new RelativeLayout(RelativeLayout.Y_AXIS);
rl.setRoundingPolicy( RelativeLayout.FIRST );
rl.setFill(true);
chessBoard.setLayout( rl );
chessBoard.setBorder(new CompoundBorder(
new EmptyBorder(8,8,8,8),
new LineBorder(Color.BLACK)
));
// Set the BG to be ochre
Color ochre = new Color(204,119,34);
chessBoard.setBackground(ochre);
JPanel boardConstrain = new JPanel(new GridBagLayout());
boardConstrain.setBackground(ochre);
boardConstrain.add(chessBoard);
gui.add(boardConstrain);
// our chess pieces are 64x64 px in size, so we'll
// 'fill this in' using a transparent icon..
ImageIcon icon = new ImageIcon(
//new BufferedImage(64, 64, BufferedImage.TYPE_INT_ARGB));
new BufferedImage(48, 48, BufferedImage.TYPE_INT_ARGB));
// create the chess board squares
Insets buttonMargin = new Insets(0, 0, 0, 0);
for (int ii = 0; ii < chessBoardSquares.length; ii++) {
for (int jj = 0; jj < chessBoardSquares[ii].length; jj++) {
JButton b = new JButton();
b.setMargin(buttonMargin);
b.setIcon(icon);
if ((jj % 2 == 1 && ii % 2 == 1)
//) {
|| (jj % 2 == 0 && ii % 2 == 0)) {
b.setBackground(Color.WHITE);
} else {
b.setBackground(Color.BLACK);
}
chessBoardSquares[jj][ii] = b;
}
}
/*
* fill the chess board
*/
RelativeLayout topRL = new RelativeLayout(RelativeLayout.X_AXIS);
topRL.setRoundingPolicy( RelativeLayout.FIRST );
topRL.setFill(true);
JPanel top = new JPanel( topRL );
top.setOpaque(false);
chessBoard.add(top, new Float(1));
top.add(new JLabel(""), new Float(1));
// fill the top row
for (int ii = 0; ii < 8; ii++) {
JLabel label = new JLabel(COLS.substring(ii, ii + 1), SwingConstants.CENTER);
top.add(label, new Float(1));
}
// fill the black non-pawn piece row
for (int ii = 0; ii < 8; ii++) {
RelativeLayout rowRL = new RelativeLayout(RelativeLayout.X_AXIS);
rowRL.setRoundingPolicy( RelativeLayout.FIRST );
rowRL.setFill(true);
JPanel row = new JPanel( rowRL );
row.setOpaque(false);
chessBoard.add(row, new Float(1));
for (int jj = 0; jj < 8; jj++) {
switch (jj) {
case 0:
row.add(new JLabel("" + (9-(ii + 1)), SwingConstants.CENTER), new Float(1));
default:
row.add(chessBoardSquares[jj][ii], new Float(1));
}
}
}
}
public final JComponent getChessBoard() {
return chessBoard;
}
public final JComponent getGui() {
return gui;
}
private final void createImages() {
try {
URL url = new URL("https://i.stack.imgur.com/memI0.png");
BufferedImage bi = ImageIO.read(url);
for (int ii = 0; ii < 2; ii++) {
for (int jj = 0; jj < 6; jj++) {
chessPieceImages[ii][jj] = bi.getSubimage(
// jj * 64, ii * 64, 64, 64);
jj * 64, ii * 64, 48, 48);
}
}
} catch (Exception e) {
e.printStackTrace();
System.exit(1);
}
}
/**
* Initializes the icons of the initial chess board piece places
*/
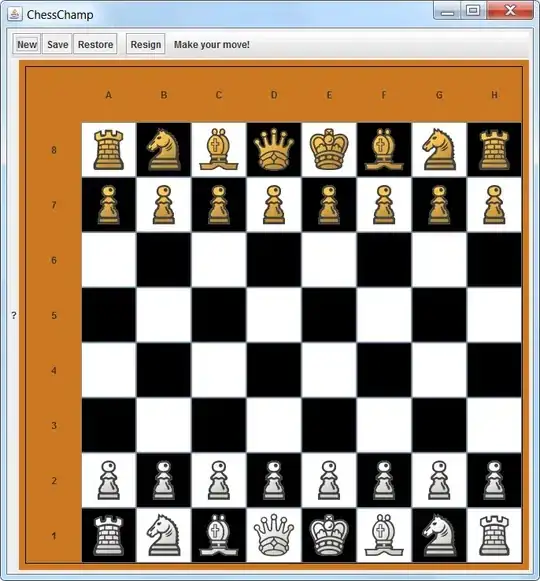
private final void setupNewGame() {
message.setText("Make your move!");
// set up the black pieces
for (int ii = 0; ii < STARTING_ROW.length; ii++) {
chessBoardSquares[ii][0].setIcon(new ImageIcon(
chessPieceImages[0][STARTING_ROW[ii]]));
}
for (int ii = 0; ii < STARTING_ROW.length; ii++) {
chessBoardSquares[ii][1].setIcon(new ImageIcon(
chessPieceImages[0][PAWN]));
}
// set up the white pieces
for (int ii = 0; ii < STARTING_ROW.length; ii++) {
chessBoardSquares[ii][6].setIcon(new ImageIcon(
chessPieceImages[1][PAWN]));
}
for (int ii = 0; ii < STARTING_ROW.length; ii++) {
chessBoardSquares[ii][7].setIcon(new ImageIcon(
chessPieceImages[1][STARTING_ROW[ii]]));
}
}
public static void main(String[] args) {
Runnable r = new Runnable() {
@Override
public void run() {
ChessGUI2 cg = new ChessGUI2();
JFrame f = new JFrame("ChessChamp");
f.add(cg.getGui());
// Ensures JVM closes after frame(s) closed and
// all non-daemon threads are finished
f.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
// See http://stackoverflow.com/a/7143398/418556 for demo.
f.setLocationByPlatform(true);
// ensures the frame is the minimum size it needs to be
// in order display the components within it
f.pack();
// ensures the minimum size is enforced.
f.setMinimumSize(f.getSize());
f.setVisible(true);
}
};
// Swing GUIs should be created and updated on the EDT
// http://docs.oracle.com/javase/tutorial/uiswing/concurrency
SwingUtilities.invokeLater(r);
}
}
It does require more work because you need to manage the rows separately, not in a grid. Also, I change the code you use a 48x48 image to make testing resizing easier on my smaller monitor.