My application has a dark background, but in iOS 7 the status bar became transparent. So I can't see anything there, only the green battery indicator in the corner. How can I change the status bar text color to white like it is on the home screen?
-
Look my naswer for better solution https://stackoverflow.com/questions/17678881/how-to-change-status-bar-text-color-in-ios/65367444#65367444 – Ucdemir Dec 19 '20 at 07:00
-
Xcode seems to be constantly changing this, so I recommend scrolling down to find the more recent solutions (e.g., [Super simple answer as of 2021](https://stackoverflow.com/a/66923836/15026634)). – Eric33187 Apr 02 '21 at 18:45
60 Answers
Set the
UIViewControllerBasedStatusBarAppearancetoYESin the .plist file.In the
viewDidLoaddo a[self setNeedsStatusBarAppearanceUpdate];Add the following method:
- (UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; }
Note: This does not work for controllers inside UINavigationController, please see Tyson's comment below :)
Swift 3 - This will work controllers inside UINavigationController. Add this code inside your controller.
// Preferred status bar style lightContent to use on dark background.
// Swift 3
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
Swift 5 and SwiftUI
For SwiftUI create a new swift file called HostingController.swift
import Foundation
import UIKit
import SwiftUI
class HostingController: UIHostingController<ContentView> {
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
}
Then change the following lines of code in the SceneDelegate.swift
window.rootViewController = UIHostingController(rootView: ContentView())
to
window.rootViewController = HostingController(rootView: ContentView())
- 4,070
- 1
- 24
- 49
- 16,385
- 1
- 16
- 20
-
83
-
6
-
42Doesn't seem to be working on iOS 7 Beta 5 with Xcode5-DP5. preferredStatusBarStyle doesn't seem to get called. – wilsontgh Aug 12 '13 at 10:28
-
3I have just used it using iOS 7 simulator and Xcode5-DP5 and it works. But only step 3 is needed. – Reconquistador Aug 12 '13 at 11:17
-
4I can confirm that for me, with iOS 7, I only needed to do step #3. Thanks! – Richard Aug 14 '13 at 15:20
-
20UIViewControllerBasedStatusBarAppearance is changed to View controller-based status bar appearance in Xcode 5 GM seed – parilogic Sep 11 '13 at 13:28
-
44Got the answer for Xcode GM Seed : 1. In Info.plist put View controller-based status bar appearance as NO 2. In appDelegate, inside appDidFinishLaunching method, put [[UIView appearance] setTintColor:[UIColor whiteColor]]; – parilogic Sep 13 '13 at 13:47
-
2You have to put preferredStatusBarStyle in NavigationController if the ViewController is embedded. No need to set preferredStatusBarStyle to YES, because it is default. – Naka Sep 27 '13 at 17:47
-
2@wilsontgh: For those facing the issue of `preferredStatusBarStyle` not getting called, the answer provided at [preferredStatusBarStyle does not get called](http://stackoverflow.com/a/19032879/336656) might help. – AbdullahC Oct 01 '13 at 16:19
-
111**UINavigationController** is a special case, the above will not work. Just spent hours scratching my head over this. See here for solution: http://stackoverflow.com/a/19513714/505457 – Tyson Oct 22 '13 at 09:27
-
1
-
-
Swift version for reference: `override func preferredStatusBarStyle() -> UIStatusBarStyle { return UIStatusBarStyle.LightContent }` – Evan Conrad Jan 02 '16 at 22:49
-
On iOS9 using a Navigation Controller just this in the AppDelegate works: ```[[UINavigationBar appearance] setBarStyle:UIBarStyleBlack];``` – Dimitris Apr 28 '16 at 17:02
-
The default value of UIViewControllerBasedStatusBarAppearance is YES, so no need to add to plist if you want to set it to YES. – Rana Aug 29 '18 at 13:54
-
-
4Using this generic allows you to pass any View class, not just ContentView() ```class HostingController
: UIHostingController – Vlad Lego Jul 23 '19 at 09:42where Content : View { ... }``` -
2Thanks for your implementation of HostingController! Is there a way to set it up so that the status bar color can be changed from SwiftUI depending on if a white or black status bar should be used for a view? – keegan3d Aug 01 '19 at 00:07
-
Look my naswer for better solution https://stackoverflow.com/questions/17678881/how-to-change-status-bar-text-color-in-ios/65367444#65367444 – Ucdemir Dec 19 '20 at 07:00
-
Using this, works gr8! Did not need step 2. To also make the status bar black behind the white text you get , see this answer: https://stackoverflow.com/a/58336713/826946 and also see my comment there about maybe needing to put the code there into viewDidAppear on the first view controller. – Andy Weinstein Aug 18 '21 at 08:38
-
Importing Foundation for Swift 5 and SwiftUI version is not needed, as imported SwiftUI already imports Foundation. – Deniss Fedotovs Feb 01 '23 at 08:25
Alternatively, you can opt out of the view-controller based status bar appearance:
- Set
View controller-based status bar appearancetoNOin yourInfo.plist. - Call
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
Note: This method has been deprecated in iOS9. Use preferredStatusBarStyle on the UIViewController instead. (see Apple Developer Library)
- 4,750
- 4
- 35
- 64
- 9,602
- 1
- 16
- 12
-
18
-
-
235No need to code. It can all be done from the plist: (1) set "View controller-based status bar appearance" to NO and (2) set "Status bar style" to "Opaque black style". (Raw values are UIViewControllerBasedStatusBarAppearance -> NO and UIStatusBarStyle -> UIStatusBarStyleBlackOpaque) – SwiftArchitect Sep 20 '13 at 05:15
-
And where do you put this code? And is this for the whole app or per view controller basis? – Van Du Tran Sep 25 '13 at 20:05
-
1This can be done anywhere in the your code, but affects the entire app. If you're going to toggle, you'll have to put this line wherever you want to change this property. – Mason Sep 29 '13 at 21:54
-
4Note that you _must_ set the relevant info.plist value to NO for this to work. – Abhi Beckert Sep 29 '13 at 23:34
-
10@gothicdev: nice catch. Would accept your answer as it is the cleanest. Light option for Bar Style could be: UIStatusBarStyleLightContent – benka Oct 30 '13 at 14:05
-
2@gothicdev - Any idea why "Opaque black style" and "Transparent black style (alpha of 0.5)" are white lettering on a transparent background, while "Gray style (default)" is black lettering on a transparent background? (Not that I expect any of this to make sense.) – Hot Licks Jan 22 '14 at 21:05
-
1If you are using nav controllers make sure to set the bar style [[UINavigationBar appearance] setBarStyle:UIBarStyleBlack]; – Steve Moser Mar 07 '14 at 15:08
-
cheers, mate. you got it fare and square. easy and simple way to implement. – Felipe Jun 20 '14 at 18:23
-
-
11
-
2Me thinks whoever deprecated this is a fscking idiot. I need status bar style to stay consistent per application. VCs in my framework are reused and one app might desire light appearance while another one a dark one. – Anton Tropashko Mar 16 '16 at 07:27
-
Avoid step 2 with UIStatusBarStyleLightContent key. Basically if you are sure you will not need statusbar changes, you set the key pairs in .plist. Otherwise you use View controller based status bar setup. – Jakub Truhlář Sep 23 '16 at 22:46
-
1@SwiftArchitect Your solution is fantastic. Changing the status bar style in code led to an initial value of black when the app loads. With your solution, the color was set properly on the initial launch screen. – Adrian Oct 29 '16 at 12:44
-
@Adrian & @SwiftArchitect That was the only thing that for sure worked for me and it didn't require any code so it makes everything else cleaner! Sweet! `View controller-based status bar appearance` = `NO` & `Status bar style` = `Opaque black style` Just added those values to my `Info.plist` and all was good. – Mark Tomlin Oct 14 '18 at 05:26
-
Note that setting the `UIStatusBarStyle` in info.plist as @SwiftArchitect suggests only affects the status bar style on the launch screen. See my [post below](https://stackoverflow.com/a/58514996/5739507) for an iOS 13 solution. – Andrew Kirna Jan 07 '20 at 15:59
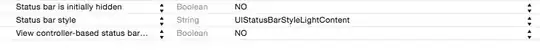
You can do this without writing any line of code!
Do the following to make the status bar text color white through the whole app
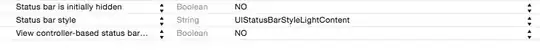
On you project plist file:
- Status bar style:
Transparent black style (alpha of 0.5) - View controller-based status bar appearance:
NO - Status bar is initially hidden:
NO
- 6,675
- 3
- 25
- 43
-
13I don't know if things changed, but the UIStatusBarStyleLightContent value is not recognized by XCode, and not found in any documentation... Although it seems to work. – Nathan H Sep 11 '13 at 12:29
-
6This one also changed it on the splash screen, whereas just setting it on the navigator wouldn't... Kudos! – viniciusnz Oct 30 '13 at 14:11
-
4Definitely the easiest way to get this done and as mentioned also works on splash screen. – 7wonders Nov 05 '13 at 18:18
-
1+1 for Status bar is initially hidden: NO (doesn't work with it set YES) – capikaw Jan 14 '14 at 15:59
-
5There isn't anything called `UIStatusBarStyleLightContent` in the `plist info` HOWEVER there is `Transparent Black` which will do the same trick :) plus, you need to add `View controller-based status bar appearance` as it's not there originally and it's all what you need to get it to work :) – user1949873 Feb 03 '14 at 18:01
-
2Note, even if you don't see `UIStatusBarStyleLightContent` as an option in the drop-down, you can still use it(just paste it in or type it up yourself) and it will work. – entropy Apr 25 '14 at 13:38
-
1Yeah UIStatusBarStyleLightContent doesn't show up as an option, but I just pasted it in and it worked perfect. Some of the other highly ranked solutions here did not work. – n13 May 04 '14 at 16:26
-
49For lazy people like me, copy and past away: `
UIStatusBarStyle UIStatusBarStyleLightContent UIViewControllerBasedStatusBarAppearance ` – Adam Waite Jun 28 '14 at 23:23 -
2This is the solution! Even works in iOS 8, as other people have mentioned. – RyJ Jul 22 '14 at 23:35
-
1This should be the accepted answer. Works perfect with iOS9 and xCode 7. – fragon Jul 01 '16 at 17:51
Note: The most upvoted answer does not work for iOS 7 / 8
In Info.plist set 'View controller-based status bar appearance' as NO
In AppDelegate add
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
to
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
...
}
This solution works for iOS 7 / 8.
- 8,770
- 2
- 50
- 71
- 7,613
- 2
- 31
- 29
For me, nothing happened with using all the things in the other answers (and from other sources/documentation). What did help was to set the Navigation Bar Style to "Black" in the XIB. This changed the text to white without any code at all.

- 143,130
- 81
- 406
- 459
- 1,552
- 1
- 9
- 9
-
3In the device none of the answers above worked for me but this one. I think it tells everything about the new system that you have to set the _navigation_bar_ to BLACK to have the _status_bar_ text WHITE. – MrTJ Sep 19 '13 at 15:48
-
2After struggling through lots of things, this is what ended up working. The Style was set to default. Changed this and stripped out all the other status bar hacks and it works. – Kudit Nov 17 '13 at 20:01
-
1If you don't want to set all your nav bars in IB you can also set its appearance proxy. [[UINavigationBar appearance] setBarStyle:UIBarStyleBlack]; – Steve Moser Mar 07 '14 at 15:06
-
3Doesn't work for me in iOS7 Storyboard. Looks like this might be a side-effect os something else? – Chris Mar 12 '14 at 12:33
-
I would like to confirm that, all of the above answers not have worked for me neither. Following the image, the status bar text looks white. But I repeat again, the above ANSWERS with Xcode 6.2 and iOS 8.2 do not work. – Markus Mar 23 '15 at 11:27
-
-
-
This will only work for things inside the navigation controller... it won't work for launch screen for example. – Micro Sep 10 '16 at 19:38
-
None of that worked for me, so here is a working solution...
In Info.plist, add a row:
UIViewControllerBasedStatusBarAppearance, and set the value NO.
Then in AppDelegate in didFinishLaunchingWithOptions, add these rows:
[application setStatusBarHidden:NO];
[application setStatusBarStyle:UIStatusBarStyleLightContent];
- 30,738
- 21
- 105
- 131
- 2,610
- 3
- 22
- 32
-
-
Awesome but this UIViewControllerBasedStatusBarAppearance converts to same : View controller-based status bar appearance Automatically :) – Abhishek Thapliyal Jun 17 '16 at 12:47
You dont need to do any code for this
You need to add "View controller-based status bar appearance" key in info.plist as follows: 
& set its value type to Boolean & value to NO. Then click on project settings,then click on General Tab & under Deployment Info set the preferred status bar style to .Light as follows:
Thats it.
- 5,518
- 4
- 20
- 22
-
1I liked your approach! In my case, I was trying to figure out how to make the status bar style to be light only when it is fullscreen (w/o navigation bar). Then, I realized that all other screens should fit the same light style. So a good solution is to set for whole thing. Thanks! (: – Igor de Lorenzi Feb 13 '16 at 03:51
-
If you don't need to change this ever while your app is running. This is the best approach. – Michael May 25 '16 at 01:18
-
This approach definitely works but it introduces a strange issue on iPad. In case your application supports deeplinks, and when you launch application through deeplink the backlink appearing on status bar disappears. – Chitranshu Asthana Dec 02 '16 at 10:30
-
-
Just two steps as following:
Step 1:
Under the Info tab of the project target, Add Row:
UIViewControllerBasedStatusBarAppearance, set value NO.
Step 2:
In the project AppDelegate.m:
- (BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
…
[application setStatusBarStyle:UIStatusBarStyleLightContent];
…
}
-
4I love this answer for it's the first time I'm using the "application" param )) – MUH Mobile Inc. Feb 13 '14 at 14:53
-
This works in Golden Master iOS 7 and Xcode 5 GM seed and iOS7 SDK released on September 18th, 2013 (at least with navigation controller hidden):
Set
the UIViewControllerBasedStatusBarAppearancetoNOin theInfo.plist.In
ViewDidLoadmethod or anywhere, where do you want to change status bar style:[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
- 1,384
- 12
- 22
-
1UIViewControllerBasedStatusBarAppearance default values seems to be YES. "Apps default to using the new view controller-based status bar management system. To opt out of this, add a value of NO for the UIViewControllerBasedStatusBarAppearance key to your Info.plist." [http://bgr.com/2013/09/10/ios-7-gm-change-log-release-notes/] – Zsolt Sep 14 '13 at 10:20
-
1Ya!!After setting the UIViewControllerBasedStatusBarAppearance to NO,status bar hides in the views. – CashLee李秉骏 Sep 22 '13 at 16:10
-
-
You can add it just in appDelegates didFinishLoading method. Or in first views viewDidLoad method if you don't want it to change. – Deniss Fedotovs Sep 23 '13 at 14:58
-
Hi @DenissFedotovs, this works in changing the status bar to white. How 'bout setting the background color to black? Thanks. – KarenAnne Sep 26 '13 at 08:27
-
@KarenAnne Try to change `UIStatusBarStyleLightContent` to `UIStatusBarStyleDefault` or `UIStatusBarStyleBlackOpaque` or `UIStatusBarStyleBlackTranslucent` – Deniss Fedotovs Sep 26 '13 at 10:45
-
1
In case your UIViewController is inside a UINavigationController you will have to set the BarStyle:
-[UINavigationBar setBarStyle:UIBarStyleBlack]
Original Answer is here
- 1,549
- 13
- 10
-
No, this simply makes the navigation bar colour the same as the status bar text colour. This hides the problem, not fixes it! – wpearse Dec 01 '13 at 20:10
-
2In iOS7 the status bar will mimic the UINavigationBar if the view contains a UINavigationController, so in many cases, this is the correct answer. – jonstaff Jan 22 '14 at 03:44
If you have an embedded navigation controller created via Interface Builder, be sure to set the following in a class that manages your navigation controller:
-(UIStatusBarStyle)preferredStatusBarStyle{
return UIStatusBarStyleLightContent;
}
That should be all you need.
- 30,738
- 21
- 105
- 131
- 356
- 3
- 3
-
This was the only solution that worked for me in a storyboard-less and xib-less app. Should be helpful for non-IB users too. – Johnny Sparks Sep 26 '13 at 17:28
-
2This was perfect for me when I needed to set the style differently in each view controller – Ben Oct 03 '13 at 02:15
-
If you want to retain "View controller-based status bar appearance" set to yes, this is the way to go. Thanks! – cloudsurfin Mar 25 '14 at 00:44
I'm using Xcode 6 beta 5 on a Swift project, for an iOS 7 app.
Here is what I did, and it works:
info.plist:

- 30,738
- 21
- 105
- 131
- 443
- 4
- 12
-
2Thanks it's look like only your solution working with latest ver of IOS7 – Dekel Maman Sep 07 '14 at 23:33
-
This solution shows status bar while loading the app, in the launch screen. – Juan Boero Nov 19 '15 at 19:27
-
Solved my issues in xCode 7.1. Latest Version. Apple forgot a couple crucial pieces to make something work. Again. – Michael Nov 28 '15 at 19:37
- 6,724
- 18
- 55
- 110
- 5,432
- 1
- 21
- 26
-
2The second part where you set the actual `View controller-based status bar appearance equal` to `NO` was the piece I was missing. Thanks – Will Jun 03 '16 at 22:05
-
 In Swift 3 is very easy just with 2 steps.
Go to your info.plist and change the key
In Swift 3 is very easy just with 2 steps.
Go to your info.plist and change the key View controller-based status bar appearance to "NO".
Then in the Appdelegate just add this line in didfinishlaunchingwithoptions method
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
// Override point for customization after application launch.
UIApplication.shared.statusBarStyle = .lightContent
return true
}
this has been deprecated in iOS9 now you should do override this property in the rootviewcontroller
doing this has been deprecated in iOS 9 should do this on the rootviewcontroller
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
- 4,137
- 2
- 20
- 17
-
1
-
doing this has been deprecated in iOS 9 should do this on the rootviewcontroller override var preferredStatusBarStyle: UIStatusBarStyle { return .lightContent } – James Rochabrun Jan 05 '19 at 02:36
Simply In App Delegate:
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
In Swift 5, Follow the below steps:
- Add key
UIViewControllerBasedStatusBarAppearanceand set value tofalsein Info.plist - Add key
UIStatusBarStyleand set value toUIStatusBarStyleLightContent
- 33,281
- 23
- 160
- 191
- 6,560
- 2
- 26
- 39
-
5
-
6But for this we need to opt out **View controller-based status bar appearance** . – iamyogish Feb 12 '14 at 11:21
-
In AppDelegate.m, add the following.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
}
And in the Plist file, set 'View controller-based status bar appearance' to NO.
- 30,738
- 21
- 105
- 131
- 1,710
- 13
- 15
Well, this is really working like a piece of cake for me.
Go to your app's info.plist.
- Set
View controller-based status bar appearancetoNO - Set
Status bar styletoUIStatusBarStyleLightContent
Then go to your app's delegate and paste in the following code where you set your windows's RootViewController.
#define SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(v) ([[[UIDevice currentDevice] systemVersion] compare:v options:NSNumericSearch] != NSOrderedAscending)
if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0"))
{
UIView *view=[[UIView alloc] initWithFrame:CGRectMake(0, 0,320, 20)];
view.backgroundColor=[UIColor colorWithRed:0/255.0 green:0/255.0 blue:0/255.0 alpha:1.0];
[self.window.rootViewController.view addSubview:view];
}
Bingo. It's working for me.
- 30,738
- 21
- 105
- 131
- 2,059
- 2
- 21
- 29
-
1i think this is the correct answer (the part of the plist)... why would I add static code on didfinishlaunchingwithoptions... If you need same color for the whole app this is the right way – user2387149 Jun 18 '14 at 21:21
Xcode constantly seems to change this, so this is the latest.
As of 2021 - Swift 5, Xcode 12
To change the status bar to white:
- Open your Info.plist.
- Add key
UIViewControllerBasedStatusBarAppearanceand set value toNo(false). The human readable version of this is"View controller-based status bar appearance". - Add key
UIStatusBarStyleand set value toUIStatusBarStyleLightContent(i.e.,"Light Content").
iOS 7 allows individual view controllers to determine the appearance of the status bar, as described by the Apple developer documentation:
iOS 7 gives view controllers the ability to adjust the style of the status bar while the app is running. A good way to change the status bar style dynamically is to implement
preferredStatusBarStyleand—within an animation block—update the status bar appearance and callsetNeedsStatusBarAppearanceUpdate.
Setting the status bar appearance globally is a two-step process.
First, you need to tell iOS that you don't want to set the status bar appearance on a view-by-view basis.
Then you need to take charge and actually set the new global status bar style.
To disable view-by-view status bar control, you'll need to set the View controller-based status bar appearance property in Info.plist.
Open the Project Navigator and select the project for your iOS app, then select the Info tab.
Hover over a row, then click the plus sign that appears to add a new property to your .plist.
Enter View controller-based status bar appearance in the Key field, then make sure the Type field is set to Boolean. Finally, enter NO in the Value field.
To set a global style for the status bar, add another property under the Info tab with a key of Status bar style, a Type of String and a Value of Opaque black style.
Here's a blog post with a little more detail and some sample code:
http://codebleep.com/setting-the-status-bar-text-color-in-ios-7/
- 18,151
- 15
- 62
- 91
-
Thanks. My issue was that I didn't see that the type of "View controller-based status bar appearance" was set to String. Editing the .plist file "by hand" and putting in the boolean value cleared things up. – Chris Prince Jun 23 '14 at 01:48
Answer updated for for Xcode GM Seed:
In
Info.plistputView controller-based status bar appearanceasNOIn the project, set:

In ViewDidLoad:
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
- 30,738
- 21
- 105
- 131
- 1,147
- 9
- 26
This is documented in the iOS 7 UI Transition Guide, which you need an Apple developer ID to access directly. The relevant excerpt:
Because the status bar is transparent, the view behind it shows through. [...] Use a
UIStatusBarStyleconstant to specify whether the statusbar content should be dark or light:
UIStatusBarStyleDefaultdisplays dark content. [...]
UIStatusBarStyleLightContentdisplays light content. Use when dark content is behind the status bar.
Also possibly of interest:
In iOS 7, you can control the style of the status bar from an individual vew controller and change it while the app runs. To opt in to this behavior, add the
UIViewControllerBasedStatusBarAppearancekey to an app'sInfo.plistfile and give it the valueYES.
I'd definitely recommend having a look through the document, which, again, you can access with your Apple developer ID.
- 5,319
- 4
- 21
- 30
- 3,692
- 1
- 19
- 26
-
3I have already tried [application setStatusBarStyle:UIStatusBarStyleLightContent]; but actually nothing changes, text color is still black – Oleksandr Veremchuk Jul 16 '13 at 14:31
-
I'd love to be of more help, but like I say, I'm not familiar enough with the iOS development process to know what to suggest. Sorry! – Aaron Miller Jul 16 '13 at 15:57
-
11) set the UIViewControllerBasedStatusBarAppearance to YES in the plist 2) in viewDidLoad do a [self setNeedsStatusBarAppearanceUpdate]; 3) add the following method:-(UIStatusBarStyle)preferredStatusBarStyle{ return UIStatusBarStyleLightContent; } – Peter B. Kramer Jul 21 '13 at 03:32
No need do some extra , just write this code in your viewController and get status bar color white
- (UIStatusBarStyle)preferredStatusBarStyle{return UIStatusBarStyleLightContent;}
- 5,173
- 2
- 33
- 40
-
Put this under ViewController.m after implementation. Its the easiest and works great! Thank you Mohit! – Phil Mulkins Oct 07 '14 at 02:37
I think all the answers do not really point the problem because all of them work in specific scenarios. But if you need to cover all the cases follow the points bellow:
Depending on where you need the status bar light style you should always have in mind these 3 points:
1)If you need the status bar at the launch screen or in other places, where you can't control it (not in view controllers, but rather some system controlled elements/moments like Launch Screen)
You go to your project settings

2) if you have a controller inside a navigation controller You can change it in the interface builder as follows:
a) Select the navigation bar of your navigation controller

b) Then set the style of the navigation bar to "Black", because this means you'll have a "black" -> dark background under your status bar, so it will set the status bar to white
Or do it in code as follows
navigationController?.navigationBar.barStyle = UIBarStyle.Black
3) If you have the controller alone that needs to have it's own status bar style and it's not embedded in some container structure as a UINavigationController
Set the status bar style in code for the controller:
- 3,831
- 3
- 22
- 37
-
-
1I had to add StatusBarIsIntiallyHidden = NO to the plist as well as ViewControllerBasedApplicationStatusBarAppearnce = NO to the plist. Then this works using part one – Michael Nov 29 '15 at 21:23
-
Did you have a splashscreen which has the same "image" as the first loading view controller? And also, in the "Info" section of your target you can try setting the "Hide status bar" to false and avoid dealing with your .plist. "StatusBarIsIntiallyHidden" flag – Fawkes Nov 29 '15 at 21:28
-
-
I actually found this issue when creating a fresh project in xCode 7.1 which is why I thought it was so strange – Michael Nov 29 '15 at 21:29
Here is Apple Guidelines/Instruction about status bar change. Only Dark & light (while & black) are allowed in status bar.
Here is - How to change status bar style:
If you want to set status bar style, application level then set UIViewControllerBasedStatusBarAppearance to NO in your `.plist' file.
if you wan to set status bar style, at view controller level then follow these steps:
- Set the
UIViewControllerBasedStatusBarAppearancetoYESin the.plistfile, if you need to set status bar style at UIViewController level only. In the viewDidLoad add function -
setNeedsStatusBarAppearanceUpdateoverride preferredStatusBarStyle in your view controller.
-
override func viewDidLoad() {
super.viewDidLoad()
self.setNeedsStatusBarAppearanceUpdate()
}
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
Set value of .plist according to status bar style setup level.

Here is some hacky trick to change/set background color for status bar during application launch or during viewDidLoad of your view controller.
extension UIApplication {
var statusBarView: UIView? {
return value(forKey: "statusBar") as? UIView
}
}
// Set upon application launch, if you've application based status bar
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UIApplication.shared.statusBarView?.backgroundColor = UIColor.red
return true
}
}
or
// Set it from your view controller if you've view controller based statusbar
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
UIApplication.shared.statusBarView?.backgroundColor = UIColor.red
}
}
Here is result:

- 77,632
- 48
- 245
- 261
Simply calling
[[UINavigationBar appearance] setBarStyle:UIBarStyleBlack];
in the
-(BOOL)application:(UIApplication *)application
didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
}
method of my AppDelegate works great for me in iOS7.
- 1,710
- 2
- 20
- 32
-
Wow, lotsa crap here but this answer worked for me. I'm using Xcode 6 and iOS 8 SDK – Ethan Parker Jan 28 '15 at 23:35
-
1Excellent, works for me in iOS 9 with `View controller-based status bar appearance = NO` – dstudeba Oct 19 '15 at 02:58
In my case for Swift 5, I added these lines:
override func viewDidAppear(_ animated: Bool) {
navigationController?.navigationBar.barStyle = .black
}
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
- 963
- 11
- 19
-
preferredStatusBarStyle didn't do anything though. .black can go in viewDidLoad just fine. – Tilo Delau Nov 03 '20 at 19:04
I did some things different and it works for me.
With no changes in code, I did config my .plist file like this:
- View controller-based status bar appearance > NO
- Status bar style > UIStatusBarStyleLightContent (simple string)
I hope it helps.
edit
For each view controller I change the "status bar"'s Simulated Metrics property, in storyboard, from "inferred" to "Light Content"
- 1
- 1
- 101
- 1
- 5
in info.plist set the field value NO View controller-based status bar appearance and set statusbar style light in target > general setting.
- 877
- 10
- 22
Just to summarize, edit your project Info.plist and add:
View controller-based status bar appearance : NO
Status bar style : Opaque black style
or if you have raw key/value plist
UIViewControllerBasedStatusBarAppearance : NO
UIStatusBarStyle : Opaque black style
- 13,044
- 8
- 95
- 91
-
this worked for me and its less of a hassle than using `preferredStatusBarStyle` since you can configure it globally (of course that's only useful it appropriate to your case) – nburk Nov 30 '14 at 11:48
If you still want to use View controller-based status bar appearance in info.plist set to YES, meaning that you can change the statusbar for each view-controller, use the following for white text in the status-bar in ViewDidLoad:
[[[self navigationController] navigationBar] setBarStyle:UIBarStyleBlackTranslucent];
- 407
- 1
- 4
- 9
If you want the same result with Swift, you can use this code in your AppDelegate.swift file :
UINavigationBar.appearance().barStyle = .BlackTranslucent
And the text of your status bar will be white :-) !
- 3,199
- 4
- 31
- 57
iOS 13 Solution(s)
UINavigationController is a subclass of UIViewController (who knew )!
Therefore, when presenting view controllers embedded in navigation controllers, you're not really presenting the embedded view controllers; you're presenting the navigation controllers! UINavigationController, as a subclass of UIViewController, inherits preferredStatusBarStyle and childForStatusBarStyle, which you can set as desired.
Any of the following methods should work:
- Opt out of Dark Mode entirely
- In your
info.plist, add the following property:- Key -
UIUserInterfaceStyle(aka. "User Interface Style") - Value - Light
- Key -
- In your
Override
preferredStatusBarStylewithinUINavigationControllerpreferredStatusBarStyle(doc) - The preferred status bar style for the view controllerSubclass or extend
UINavigationControllerclass MyNavigationController: UINavigationController { override var preferredStatusBarStyle: UIStatusBarStyle { .lightContent } }OR
extension UINavigationController { open override var preferredStatusBarStyle: UIStatusBarStyle { .lightContent } }
Override
childForStatusBarStylewithinUINavigationControllerchildForStatusBarStyle(doc) - Called when the system needs the view controller to use for determining status bar style- According to Apple's documentation,
"If your container view controller derives its status bar style from one of its child view controllers, [override this property] and return that child view controller. If you return nil or do not override this method, the status bar style for self is used. If the return value from this method changes, call the setNeedsStatusBarAppearanceUpdate() method."
- In other words, if you don't implement solution 3 here, the system will fall back to solution 2 above.
Subclass or extend
UINavigationControllerclass MyNavigationController: UINavigationController { override var childForStatusBarStyle: UIViewController? { topViewController } }OR
extension UINavigationController { open override var childForStatusBarStyle: UIViewController? { topViewController } }You can return any view controller you'd like above. I recommend one of the following:
topViewController(ofUINavigationController) (doc) - The view controller at the top of the navigation stackvisibleViewController(ofUINavigationController) (doc) - The view controller associated with the currently visible view in the navigation interface (hint: this can include "a view controller that was presented modally on top of the navigation controller itself")
Note: If you decide to subclass UINavigationController, remember to apply that class to your nav controllers through the identity inspector in IB.
P.S. This works on iOS 13
- 1,346
- 16
- 18
In Plist, add this:
- Status bar style:
UIStatusBarStyleLightContent - View controller-based status bar appearance:
NO
- 30,738
- 21
- 105
- 131
- 1,765
- 1
- 18
- 26
Let me give you a complete answer to your question. Changing the status bar text color is very easy but its a little confusing in iOS 7 specially for newbies.
If you are trying to change the color from black to white in Storyboard by selecting the view controller and going to Simulated Metrics on the right side, it won't work and i don't know why. It should work by changing like this but any how.
Secondly, you won't find UIViewControllerBasedStatusBarAppearance property in your plist but by default its not there. You have to add it by yourself by clicking on the + button and then set it to NO.
ios 7 status bar text color
Lastly, you have to go to your AppDelegate.m file and add the following in didFinishLaunchingWithOptions method, add the following line:
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
This will change the color to white for all your view controllers. Hope this helps!
- 487
- 4
- 8
The key to making this work is that only the fullscreen view controller get's to dictate the style of the status bar.
If you are using a navigation controller and want to control the status bar on a per view controller basis, you'll want to subclass UINavigationController and implement preferredStatusBarStyle such that it returns the topViewController's preference.
Make sure you change the class reference in your storyboard scene fromUINavigationController to your subclass (e.g. MyNavigationController in the example below).
(The following works for me. If your app is TabBar based, you'll want to do something similar by subclassing the UITabBarController but I haven't tried that out).
@interface MyNavigationController : UINavigationController
@end
@implementation MyNavigationController
- (UIStatusBarStyle)preferredStatusBarStyle
{
return self.topViewController.preferredStatusBarStyle;
}
@end
- 189
- 1
- 4
Swift 3 - Xcode 8.
If you want status bar to initially hidden on Launch screen then try this,
Step 1: Add following to info.plist.
View controller-based status bar appearancevalueNOStatus bar is initially hiddenvalueYES
Step 2: Write this in didFinishLaunchingWithOptions method.
UIApplication.shared.isStatusBarHidden = false
UIApplication.shared.statusBarStyle = UIStatusBarStyle.lightContent
- 16,304
- 7
- 99
- 130
You can do this from info.plist:
1) "View controller-based status bar appearance" set to "NO"
2) "Status bar style" set to "UIStatusBarStyleLightContent"
done
- 3,688
- 7
- 45
- 77
For Xcode 5.1:
Add "View controller-based status bar appearance" to NO in the .plist.
In AppDelegate, add:
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
That's all!
- 30,738
- 21
- 105
- 131
- 829
- 8
- 13
In iOS 8:
add NavigationController.NavigationBar.BarStyle = UIBarStyle.Black; to viewDidLoad
- 1,673
- 1
- 17
- 24
I make this in iOS 9 and Swift 2.0 if I use UINavigationController
self.navigationController?.navigationBar.barStyle = UIBarStyle.Black
And I make this if I use modal segue
override func preferredStatusBarStyle() -> UIStatusBarStyle {
return .LightContent
}
- 6,417
- 13
- 59
- 115
In Info.plist set 'View controller-based status bar appearance' as NO
In AppDelegate add
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
- 2,141
- 1
- 23
- 30
change the status bar text color for all ViewControllers
swift 3
if View controller-based status bar appearance = YES in Info.plist
then use this extension for all NavigationController
extension UINavigationController
{
override open var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
}
if there is no UINavigationController and only have UIViewController then use Below code:
extension UIViewController
{
override open var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
}
objective c
create category class
For UIViewController
In UIViewController+StatusBarStyle.h
@interface UIViewController (StatusBarStyle)
@end
In UIViewController+StatusBarStyle.m
#import "UIViewController+StatusBarStyle.h"
@implementation UIViewController (StatusBarStyle)
-(UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
@end
For UINavigationController
In UINavigationController+StatusBarStyle.h
@interface UINavigationController (StatusBarStyle)
@end
In UINavigationController+StatusBarStyle.m
#import "UINavigationController+StatusBarStyle.h"
@implementation UINavigationController (StatusBarStyle)
-(UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
@end
- 1,203
- 1
- 11
- 10
If your application needs to have UIStatusBarStyleLightContent by default, but you still want to have the ability to use UIStatusBarStyleDefault on some screens, you could choose to manage the status bar color on the controller level, but in this case you'll have to overwrite preferredStatusBarStyle in every view controller (or implement it in a base view controller, from which all your other view controllers will inherit). Here's another way of solving this problem:
- Set the
UIViewControllerBasedStatusBarAppearancetoNOin the plist - Set the
UIStatusBarStyletoUIStatusBarStyleLightContent
All view controllers will use white text for the status bar. Now add this methods only in the view controllers that need the status bar with black text:
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleDefault];
}
-(void)viewWillDisappear:(BOOL)animated
{
[super viewWillAppear:animated];
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
}
- 2,643
- 26
- 29
The easiest way to do this from Xcode (without any coding) is:
- Add
View controller-based status bar appearanceto your Info.plist and set the value toNO. - Now, go to your project target and inside
Deployment Infoyou'll find an option forStatus Bar Style. Set the value of this option toLight.
You'll have the White status bar.
- 12,912
- 14
- 88
- 114
In my case nothing helped. I was trying to change StatusBar color at the ViewController2, that was embded in the NavigationController, which, in turn, was presented modally from ViewController1. This way not worked:
override var preferredStatusBarStyle: UIStatusBarStyle {
return .darkContent
}
Nothing happened, until I found this solution:
Add to ViewController1 this line -
navigationController.modalPresentationCapturesStatusBarAppearance = true
let navigationController = UINavigationController(rootViewController: viewController2)
navigationController.modalPresentationStyle = .overFullScreen
navigationController.modalTransitionStyle = .crossDissolve
navigationController.modalPresentationCapturesStatusBarAppearance = true
self.present(navigationController, animated: true)
So if you have navigation scheme similar to ViewController1 presented ViewController2, try modalPresentationCapturesStatusBarAppearance property of the presented one
The default value of this property is false.
When you present a view controller by calling the present(_:animated:completion:) method, status bar appearance control is transferred from the presenting to the presented view controller only if the presented controller's modalPresentationStyle value is UIModalPresentationStyle.fullScreen. By setting this property to true, you specify the presented view controller controls status bar appearance, even though presented non-fullscreen.
The system ignores this property’s value for a view controller presented fullscreen.
This does seem to be an issue with the current build of Xcode and iOS 7.
Some related content on Apple's Developer Forums is in a search for UIStatusBarStyleLightContent in "iOS 7 Beta Livability" on the Apple Developer Forums* (currently 32 posts).
I came across it trying to set it to the light version.
(This is just a follow up on Aaron's answer.)
- 30,738
- 21
- 105
- 131
- 77
- 1
- 6
Delete the View controller-based status bar appearance in .plist file (if u have create) and recreate it.
set Status Bar style to Opaque black style
In appDelegate add the following code under didFinishLaunching.
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
This worked for me:
Set the
UIViewControllerBasedStatusBarAppearancetoYESin theplistThe
rootViewControllerneeds the method implementation for-(UIStatusBarStyle)preferredStatusBarStyle
Because my rootViewController is managed by Cocoapods (JASidePanelController) I added this method through a category:
#import "JASidePanelController+StatusBarStyle.h"
@implementation JASidePanelController (StatusBarStyle)
- (UIStatusBarStyle)preferredStatusBarStyle
{
return UIStatusBarStyleLightContent;
}
@end
Just Change in 1) Info.plist View controller-based status bar appearance -> NO
and write
2)
[[UIApplication
sharedApplication]setStatusBarStyle:UIStatusBarStyleLightContent];
in
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
- 5,020
- 4
- 49
- 75
- 47
- 10
This answer is with the help of hackingwithswift website
for iOS (13, *)
Some Time we need different colour of status bar, for example for one ViewController we need the black status bar, and for the second ViewController we need the white status bar. Now what we have to do? We need to add this peace of code in ViewController
// MARK: - Variables
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
// MARK: - View Life Cycle
override func viewDidAppear(_ animated: Bool) {
setNeedsStatusBarAppearanceUpdate()
}
This code will change the light or White colour of status bar in that particular ViewController. We can change it to .dark in preferredStatusBarStyle
- 329
- 1
- 7
- 27
On iOS 7, if you want to use UIViewControllerBasedStatusBarAppearance == YES, and your root view controller is UINavigationController, you should subclass it and overload childViewControllerForStatusBarStyle, for example, like this:
- (UIViewController*) childViewControllerForStatusBarStyle
{
return self.viewControllers.lastObject;
}
After this, preferredStatusBarStyle will be called on pushed view controllers.
- 30,738
- 21
- 105
- 131
- 299
- 4
- 10
You can use this for iOS 6 and 7:
#ifdef __IPHONE_7_0
# define STATUS_STYLE UIStatusBarStyleLightContent
#else
# define STATUS_STYLE UIStatusBarStyleBlackTranslucent
#endif
[[UIApplication sharedApplication] setStatusBarStyle:STATUS_STYLE animated:YES];
- 30,738
- 21
- 105
- 131
- 801
- 13
- 19
Please try this
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
[application setStatusBarHidden:NO];
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
UIView *statusBar = [[[UIApplication sharedApplication] valueForKey:@"statusBarWindow"] valueForKey:@"statusBar"];
if ([statusBar respondsToSelector:@selector(setBackgroundColor:)]) {
statusBar.backgroundColor = [UIColor blackColor];
}
- 1,519
- 17
- 16
This solution works for apps using the new SwiftUI Lifecycle / iOS 14.0:
I needed to change the status bar text color dynamically and couldn't access window.rootViewController because SceneDelegate doesn't exist for the SwiftUI Lifecycle.
I finally found this easy solution by Xavier Donnellon: https://github.com/xavierdonnellon/swiftui-statusbarstyle
Copy the StatusBarController.swift file into your project and wrap your main view into a RootView:
@main
struct ProjectApp: App {
var body: some Scene {
WindowGroup {
//wrap main view in RootView
RootView {
//Put the view you want your app to present here
ContentView()
//add necessary environment objects here
}
}
}
}
Then you can change the status bar text color by using the .statusBarStyle(.darkContent) or .statusBarStyle(.lightContent) view modifiers, or by calling e.g. UIApplication.setStatusBarStyle(.lightContent) directly.
Don't forget to set "View controller-based status bar appearance" to "YES" in Info.plist.
- 422
- 7
- 7
Update for iOS 17+
Considering the App under it and modifies status bar style automatically by Operating system itself.
- 11,242
- 5
- 69
- 122
If you want to set it to any color, use below code.
id statusBarWindow = [[UIApplication sharedApplication] valueForKey:@"statusBarWindow"];
id statusBar = [statusBarWindow valueForKey:@"statusBar"];
SEL setForegroundColor_sel = NSSelectorFromString(@"setForegroundColor:");
if([statusBar respondsToSelector:setForegroundColor_sel]) {
// iOS 7+
[statusBar performSelector:setForegroundColor_sel withObject:YourColorHere];
^^^^^^^^^^^^^
}
I know I am accessing private API, but I have used this in many projects and Apple have approved it.
Just while submitting the app, send this code to Apple in Comments section and inform that you are using this code to change the status bar color.
And yes, don't forget below too.

- 30,974
- 45
- 160
- 276
Here is a better solution extend Navigation controller and put in storyboard
class NVC: UINavigationController {
override var preferredStatusBarStyle: UIStatusBarStyle {
return .lightContent
}
override func viewDidLoad() {
super.viewDidLoad()
self.navigationBar.isHidden = true
self.navigationController?.navigationBar.isTranslucent = false
self.navigationBar.barTintColor = UIColor.white
setStatusBarColor(view : self.view)
}
func setStatusBarColor(view : UIView){
if #available(iOS 13.0, *) {
let app = UIApplication.shared
let statusBarHeight: CGFloat = app.statusBarFrame.size.height
let statusbarView = UIView()
statusbarView.backgroundColor = UIColor.black
view.addSubview(statusbarView)
statusbarView.translatesAutoresizingMaskIntoConstraints = false
statusbarView.heightAnchor
.constraint(equalToConstant: statusBarHeight).isActive = true
statusbarView.widthAnchor
.constraint(equalTo: view.widthAnchor, multiplier: 1.0).isActive = true
statusbarView.topAnchor
.constraint(equalTo: view.topAnchor).isActive = true
statusbarView.centerXAnchor
.constraint(equalTo: view.centerXAnchor).isActive = true
} else {
let statusBar = UIApplication.shared.value(forKeyPath: "statusBarWindow.statusBar") as? UIView
statusBar?.backgroundColor = UIColor.black
}
}
}
status bar color will be black and text will be white
- 2,852
- 2
- 26
- 44
-
great work, I respect your solution, but I will not recommend this solution to anyone, I saw many times developer add a new class with inheritance, and use that rapper class in code (mostly write for labels and navigation controller). In my suggestion we should not write wrapper class to achieve this functionality, we always use the extensions for it or use the native behaviour to solve this kind of problem. I hope so you did not mind on my opinion. Thanks. – Muhammad Danish Qureshi Jun 29 '22 at 05:37
extension UIApplication {
var statusBarView: UIView? {
return value(forKey: "statusBar") as? UIView
}
}
- 2,917
- 23
- 46
- 68
- 117
- 4
Very Easy way To change the status bar color. Create the subclass of navigation Controller.
Write this code in view didload method. Effect this code in all view controller
self.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName :
[UIColor whiteColor],
NSFontAttributeName:[UIFont boldSystemFontOfSize:19]};
- 117
- 1
- 7