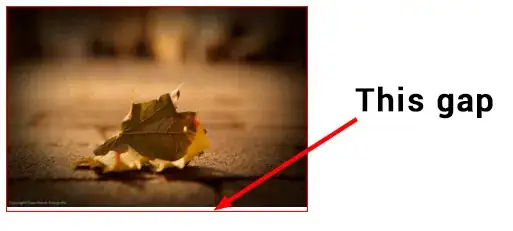
Quick fix:
To remove the gap under the image, you can:
- Set the vertical-align property of the image to
vertical-align: bottom; vertical-align: top; or vertical-align: middle;
- Set the display property of the image to
display:block;
See the following code for a live demo:
#vAlign img {
vertical-align :bottom;
}
#block img{
display:block;
}
div {border: 1px solid red;width:100px;}
img {width:100px;}
<p>No fix:</p>
<div><img src="http://i.imgur.com/RECDV24.jpg" /></div>
<p>With vertical-align:bottom; on image:</p>
<div id="vAlign"><img src="http://i.imgur.com/RECDV24.jpg" /></div>
<p>With display:block; on image:</p>
<div id="block"><img src="http://i.imgur.com/RECDV24.jpg" /></div>
Explanation: why is there a gap under the image?
The gap or extra space under the image isn't a bug or issue, it is the default behaviour. The root cause is that images are replaced elements (see MDN replaced elements). This allows them to "act like image" and have their own intrinsic dimensions, aspect ratio....
Browsers compute their display property to inline but they give them a special behaviour which makes them closer to inline-block elements (as you can vertical align them, give them a height, top/bottom margin and padding, transforms ...).
This also means that:
<img> has no baseline, so when images are used in an inline formatting
context with vertical-align: baseline, the bottom of the image will be
placed on the text baseline.
(source: MDN, emphasis mine)
As browsers by default compute the vertical-align property to baseline, this is the default behaviour. The following image shows where the baseline is located on text:
 (Image source)
(Image source)
Baseline aligned elements need to keep space for the descenders that extend below the baseline (like j, p, g ...) as you can see in the above image. In this configuration, the bottom of the image is aligned on the baseline as you can see in this example:
div{border:1px solid red;font-size:30px;}
img{width:100px;height:auto;}
<div>
<img src="http://i.imgur.com/RECDV24.jpg" />jpq are letters with descender
</div>
This is why the default behaviour of the <img> tag creates a gap at the bottom of it's container and why changing the vertical-align property or the display property removes it as in the following demo:
div {width: 100px;border: 1px solid red;}
img {width: 100px;height: auto;}
.block img{
display:block;
}
.bottom img{
vertical-align:bottom;
}
<p>Default:</p>
<div>
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>
<p>With display:block;</p>
<div class="block">
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>
<p>With vertical-align:bottom;</p>
<div class="bottom">
<img src="http://i.imgur.com/RECDV24.jpg" />
</div>