To answer your question this is all you need see full responsive demo with prefixed css:
/* Using col-xs media query breakpoint but you can change 481 to 768 to only apply to col-sm and above if you'd like*/
@media only screen and (min-width : 481px) {
.flex-row {
display: flex;
flex-wrap: wrap;
}
.flex-row > [class*='col-'] {
display: flex;
flex-direction: column;
}
.flex-row.row:after,
.flex-row.row:before {
display: flex;
}
}

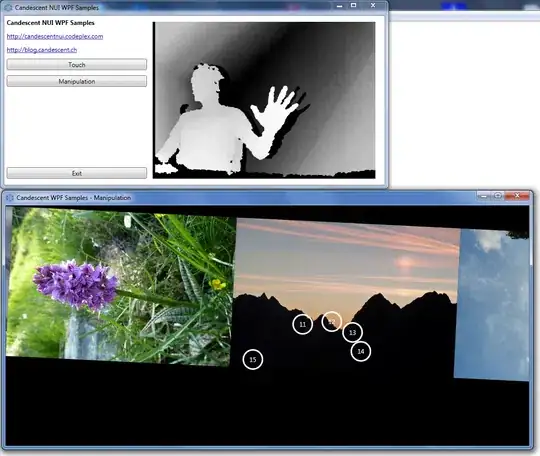
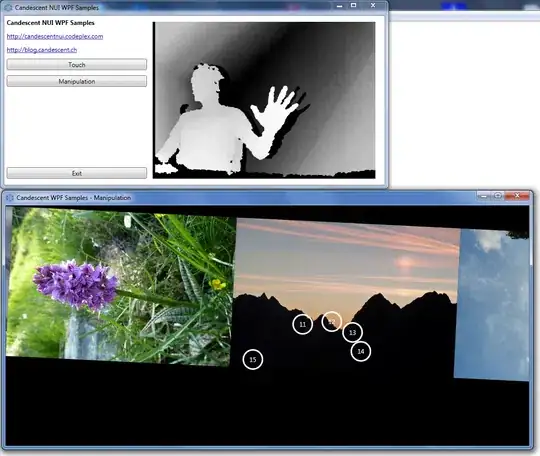
To add support for thumbnail content flex within flex columns like the screenshot above also add this... Note you could do this with panels as well:
.flex-row .thumbnail,
.flex-row .caption {
display: flex;
flex: 1 0 auto;
flex-direction: column;
}
.flex-text {
flex-grow: 1;
}
.flex-row img {
width: 100%;
}
While flexbox doesn't work in IE9 and below you can use the demo with a fallback using conditional tags with something like javascript grids as a polyfill:
<!--[if lte IE 9]>
<![endif]-->
As for the other two examples in the accepted answer... The table demo is a decent idea but is being implemented wrong. Applying that CSS on bootstrap column classes specifically will without a doubt break the grid framework entirely. You should be using a custom selector for one and two the tables styles should not be applied to [class*='col-'] that have defined widths. This method should ONLY be used if you want equal height AND equal width columns. It is not meant for any other layouts and is NOT responsive. We can make it fallback however on mobile displays...
<div class="table-row-equal">
<div class="thumbnail">
Content...
</div>
<div class="thumbnail">
Content...
</div>
</div>
@media only screen and (min-width : 480px){
.table-row-equal {
display: table;
width: 100%;
table-layout: fixed;
border-spacing: 30px 0px;
word-wrap: break-word;
}
.table-row-equal .thumbnail {
float: none;
display: table-cell;
vertical-align: top;
width: 1%;
}
}
Lastly, the first demo in the accepted answer which implements a version of the one true layout is a good choice for some situations, but not suitable for bootstrap columns. The reason for this is that all the columns expand to the container height. So this will also break responsiveness since the columns are not expanding to the elements next to them, but the entire container. This method will also not allow you to apply bottom margins to rows any longer and will also cause other issues along the way like scrolling to anchor tags.
For the complete code see the Codepen which automatically prefixes the flexbox code.